如何给宝宝选奶粉,剑灵耀眼的御龙林钥匙怎么获得,羊宝宝取名
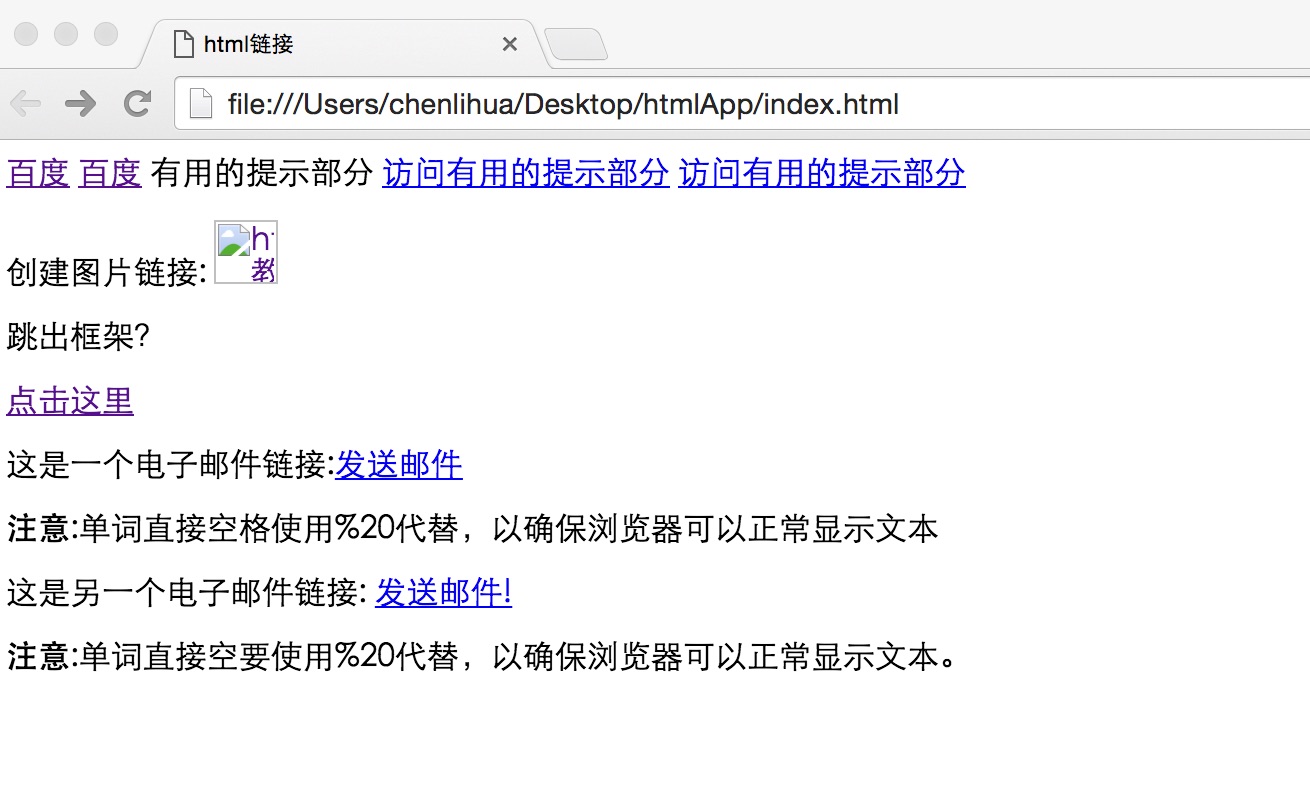
一,效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html链接</title>
</head>
<body>
<!--HTML链接语法-->
<a href="https://www.baidu.com">百度</a>
<!--HTMl target-->
<a href="https://www.baidu.com" target="_blank">百度</a>
<!---id-->
<a id="tips">有用的提示部分</a>
<a href="#tips">访问有用的提示部分</a>
<a href="https://www.baidu.com/html-links.htm#tips">访问有用的提示部分</a>
<!--图片链接-->
<p>
创建图片链接:
<a href="http://www.runoob.com/html/html-tutorial.html">
<img src="smiley.gif" alt="html 教程" width="32" height="32">
</a>
<p>
<!--跳出框架-->
<p>跳出框架?</p>
<a href="http:www.baidu.com/" target="_top">点击这里</a>
<!--创建电子邮件链接-->
<p>这是一个电子邮件链接:<a href="mailto:someone@example.com?Subject=Hello%20again" target="_top">发送邮件</a></p>
<p>
<b>注意:</b>单词直接空格使用%20代替,以确保浏览器可以正常显示文本
</p>
<!--建电子邮件链接2-->
<p>这是另一个电子邮件链接:
<a href="mailto:someone@example.com?cc=someoneelse@example.com&bcc=andsomeoneelse@example.com&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!" target="_top">发送邮件!</a>
</p>
<p>
<b>注意:</b>单词直接空要使用%20代替,以确保浏览器可以正常显示文本。
</p>
</body>
</html>
参考资料:《菜鸟教程》
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复

iOS 使用UITextField自定义搜索框 实现用户输入完之后“实时搜索”功能
网友评论