何炅提神七宝,清炖鲤鱼的做法,城堡战争平衡版指令
一.概述
使用 asp.net 那么 signalr 2 创建一个实时聊天应用程序。将 signalr 添加 mvc 5 应用程序中,并创建聊天视图发送并显示消息。
在demo中,将学习signalr 开发任务包括 ︰
向 mvc 5 应用程序添加那么 signalr 图书馆。
创建集线器和浩然启动类,以将内容推送到客户端。
使用 web 页中的那么 signalr jquery 库发送邮件并显示更新从集线器。
下面的屏幕快照显示在浏览器中运行的已完成的聊天应用程序。

二.实现
创建一个 asp.net mvc 5 应用程序,安装 signalr 库,添加和创建聊天应用程序。
1).在 visual studio 中,创建一个 c# asp.net 应用程序的目标.net 框架 4.5,命名为 signalrchat,并单击确定.

2).在new asp.net project对话框中,选择mvc和单击更改身份验证

注意:如果应用程序选择一个不同的身份验证提供程序,将创建startup.cs类,这里选择无身份验证所有我们自己创建一个startup类。
3).安装signalr
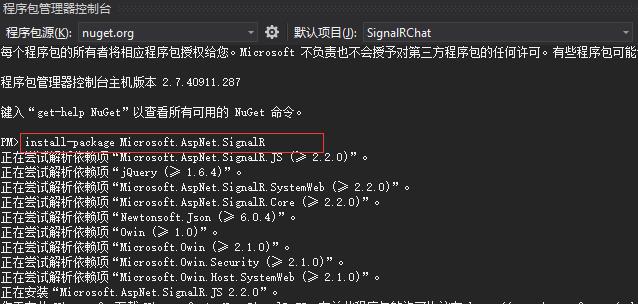
打开工具 |库包管理器 |程序包管理器控制台,然后运行以下命令。此步骤向项目中添加一组脚本文件和启用那么 signalr 功能的程序集引用。
输入:install-package microsoft.aspnet.signalr

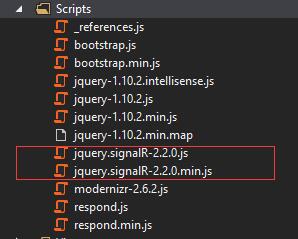
安装完成,scripts文件夹下出现了这样的文件:

4).创建startup类:
在根目录下创建类,命名为startup:
using owin;
using microsoft.owin;
[assembly: owinstartup(typeof(signalrchat.startup))]
namespace signalrchat
{
public class startup
{
public void configuration(iappbuilder app)
{
// any connection or hub wire up and configuration should go here
app.mapsignalr();
}
}
}
5).在项目中添加hubs文件夹,添加现有项:
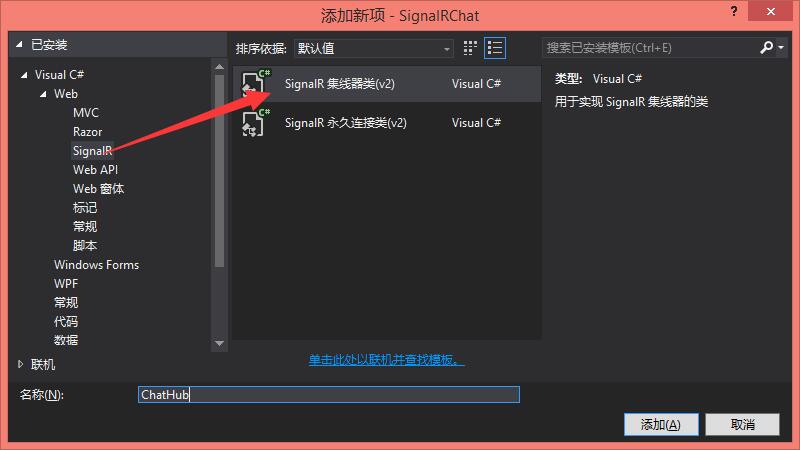
鼠标右键单击hubs文件夹,请单击添加|新项目,选择visual c# |web |那么 signalr节点在已安装窗格中,从中心窗格中,选择那么 signalr 集线器类 (v2)并创建名为chathub.cs。

修改代码:
using system;
using system.web;
using microsoft.aspnet.signalr;
namespace signalrchat
{
public class chathub : hub
{
public void send(string name, string message)
{
// call the addnewmessagetopage method to update clients.
clients.all.addnewmessagetopage(name, message);
}
}
}
6).编辑homecontroller类发现在controllers/homecontroller.cs中,将以下方法添加到类。此方法返回的聊天的视图,您将在后面的步骤中创建。
public actionresult chat()
{
return view();
}
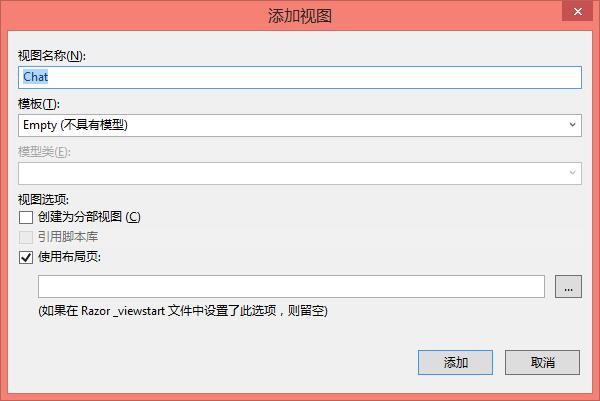
7).在chat()方法上右键>添加视图页

修改代码为:
@{
viewbag.title = "chat";
}
<h2>chat</h2>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
@section scripts {
<!--script references. -->
<!--the jquery library is required and is referenced by default in _layout.cshtml. -->
<!--reference the signalr library. -->
<script src="~/scripts/jquery.signalr-2.0.3.min.js"></script>
<!--reference the autogenerated signalr hub script. -->
<script src="~/signalr/hubs"></script>
<!--signalr script to update the chat page and send messages.-->
<script>
$(function () {
// 建立对应server端hub class的对象,请注意chathub(hubs文件夹下的类名)的第一个字母要改成小写
var chat = $.connection.chathub;
// 定义client端的javascript function,供server端hub,通过dynamic的方式,调用所有clients的javascript function
chat.client.addnewmessagetopage = function (name, message) { //这里的fuction(name,message)=>chathub.cs 中的send(string name, string message)
//当server端调用sendmessage时,将server push的message数据,呈现在wholemessage中
$('#discussion').append('<li><strong>' + htmlencode(name)
+ '</strong>: ' + htmlencode(message) + '</li>');
};
// get the user name and store it to prepend to messages.
$('#displayname').val(prompt('enter your name:', ''));
// set initial focus to message input box.
$('#message').focus();
//把connection打开
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用叫server端的hub对象,将#message数据传给server
chat.server.send($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
});
// this optional function html-encodes messages for display in the page.
function htmlencode(value) {
var encodedvalue = $('<div />').text(value).html();
return encodedvalue;
}
</script>
}
f5运行项目就可以实现上面的效果,可以有用户实时加入实时同步聊天。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持移动技术网。
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复


Net Core Web Api项目与在NginX下发布的方法


asp.net core3.1 引用的元包dll版本兼容性问题解决方案

IdentityServer4实现.Net Core API接口权限认证(快速入门)


ASP.NET Core MVC通过IViewLocationExpander扩展视图搜索路径的实现

网友评论