美容广告,中关村美嘉,明日视线
本文主要介绍flutter中非常常见的container,列举了一些实际例子介绍如何使用。
a convenience widget that combines common painting, positioning, and sizing widgets.
container在flutter中太常见了。官方给出的简介,是一个结合了绘制(painting)、定位(positioning)以及尺寸(sizing)widget的widget。
可以得出几个信息,它是一个组合的widget,内部有绘制widget、定位widget、尺寸widget。后续看到的不少widget,都是通过一些更基础的widget组合而成的。
container的组成如下:
container的绘制的过程如下:
container自身尺寸的调节分两种情况:
由于container组合了一系列的widget,这些widget都有自己的布局行为,因此container的布局行为有时候是比较复杂的。
一般情况下,container会遵循如下顺序去尝试布局:
进一步说:
另外,margin以及padding属性也会影响到布局。
object > diagnosticable > diagnosticabletree > widget > statelesswidget > container
从继承关系可以看出,container是一个statelesswidget。container并不是一个最基础的widget,它是由一系列的基础widget组合而成。
构造函数如下:
container({
key key,
this.alignment,
this.padding,
color color,
decoration decoration,
this.foregrounddecoration,
double width,
double height,
boxconstraints constraints,
this.margin,
this.transform,
this.child,
})
平时使用最多的,也就是padding、color、width、height、margin属性。
key:container唯一标识符,用于查找更新。
alignment:控制child的对齐方式,如果container或者container父节点尺寸大于child的尺寸,这个属性设置会起作用,有很多种对齐方式。
padding:decoration内部的空白区域,如果有child的话,child位于padding内部。padding与margin的不同之处在于,padding是包含在content内,而margin则是外部边界,设置点击事件的话,padding区域会响应,而margin区域不会响应。
color:用来设置container背景色,如果foregrounddecoration设置的话,可能会遮盖color效果。
decoration:绘制在child后面的装饰,设置了decoration的话,就不能设置color属性,否则会报错,此时应该在decoration中进行颜色的设置。
foregrounddecoration:绘制在child前面的装饰。
width:container的宽度,设置为double.infinity可以强制在宽度上撑满,不设置,则根据child和父节点两者一起布局。
height:container的高度,设置为double.infinity可以强制在高度上撑满。
constraints:添加到child上额外的约束条件。
margin:围绕在decoration和child之外的空白区域,不属于内容区域。
transform:设置container的变换矩阵,类型为matrix4。
child:container中的内容widget。
new container(
constraints: new boxconstraints.expand(
height:theme.of(context).texttheme.display1.fontsize * 1.1 + 200.0,
),
decoration: new boxdecoration(
border: new border.all(width: 2.0, color: colors.red),
color: colors.grey,
borderradius: new borderradius.all(new radius.circular(20.0)),
image: new decorationimage(
image: new networkimage('http://h.hiphotos.baidu.com/zhidao/wh%3d450%2c600/sign=0d023672312ac65c67506e77cec29e27/9f2f070828381f30dea167bbad014c086e06f06c.jpg'),
centerslice: new rect.fromltrb(270.0, 180.0, 1360.0, 730.0),
),
),
padding: const edgeinsets.all(8.0),
alignment: alignment.center,
child: new text('hello world',
style: theme.of(context).texttheme.display1.copywith(color: colors.black)),
transform: new matrix4.rotationz(0.3),
)
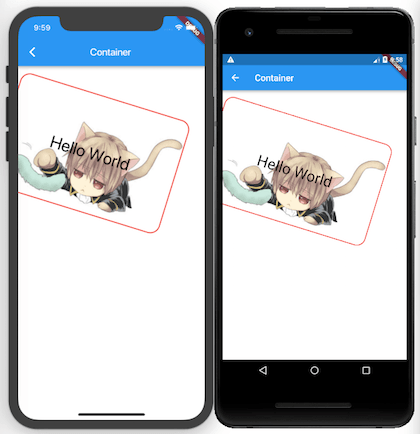
这是官方文档给出例子的一个变种,包含属性比较全,可以看下其用法。实际运行效果如下:

其中decoration可以设置边框、背景色、背景图片、圆角等属性,非常实用。对于transform这个属性,一般有过其他平台开发经验的,都大致了解,这种变换,一般不是变换的实际位置,而是变换的绘制效果,也就是说它的点击以及尺寸、间距等都是按照未变换前的。
decoration = decoration ?? (color != null ? new boxdecoration(color: color) : null),
可以看出,对于颜色的设置,最后都是转换为decoration来进行绘制的。如果同时包含decoration和color两种属性,则会报错。
@override
widget build(buildcontext context) {
widget current = child;
if (child == null && (constraints == null || !constraints.istight)) {
current = new limitedbox(
maxwidth: 0.0,
maxheight: 0.0,
child: new constrainedbox(constraints: const boxconstraints.expand())
);
}
if (alignment != null)
current = new align(alignment: alignment, child: current);
final edgeinsetsgeometry effectivepadding = _paddingincludingdecoration;
if (effectivepadding != null)
current = new padding(padding: effectivepadding, child: current);
if (decoration != null)
current = new decoratedbox(decoration: decoration, child: current);
if (foregrounddecoration != null) {
current = new decoratedbox(
decoration: foregrounddecoration,
position: decorationposition.foreground,
child: current
);
}
if (constraints != null)
current = new constrainedbox(constraints: constraints, child: current);
if (margin != null)
current = new padding(padding: margin, child: current);
if (transform != null)
current = new transform(transform: transform, child: current);
return current;
}
container的build函数不长,绘制也是一个线性的判断的过程,一层一层的包裹着widget,去实现不同的样式。
最里层的是child,如果为空或者其他约束条件,则最里层包含的为一个limitedbox,然后依次是align、padding、decoratedbox、前景decoratedbox、constrainedbox、padding(实现margin效果)、transform。
container的源码本身并不复杂,复杂的是它的各种布局表现。我们谨记住一点,如果内部不设置约束,则按照父节点尽可能的扩大,如果内部有约束,则按照内部来。
container算是目前项目中,最经常用到的一个widget。在实际使用过程中,笔者在以下情况会使用到container,当然并不是绝对的,也可以通过其他widget来实现。
接下来我们试着去做一个圆角按钮,它包含以下特性:
根据上面介绍,利用decoration这个属性,基本上就可以完成效果了,至于点击效果以及点击回调,则使用一个gesturedetector就可以完成了。实际的例子非常简单,在这里就不贴代码了。实际运行效果如下所示:

这个小控件,写起来很简单,本身没有什么难度,只是纯粹的介绍了container的使用方法,但是有一个地方需要注意的。在控件的deactivate状态,我们需要将控件的属性初始到最开始的状态,例如在本例中,有如下代码:
@override
void deactivate() {
super.deactivate();
currentcolor = widget.backgroundcolor;
}
这么做是为什么了?是因为在点击按钮进行页面跳转的时候,按钮处在点击态,当我们返回的时候,页面还是处在点击态,这显然就不正确了,因此需要我们手动的在deactivate状态下,将控件恢复到初始状态。但是呢,这个设置颜色,并不是说在deactivate的时候,就立马去刷新控件,而是在下次再进入这个页面的时候,再次运行build的时候,会按照这个初始值进行绘制,也就是恢复到了最开始的状态。
代码github地址,这是一个系列的项目,如果不出意外,会将flutter中常见的二十多种布局widget都介绍一下。
笔者建了一个flutter学习相关的项目,,里面包含了笔者写的关于flutter学习相关的一些文章,会定期更新,也会上传一些学习demo,欢迎大家关注。
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复
Android studio 解决logcat无过滤工具栏的操作
Android Studio 恢复小窗口停靠模式(Docked Mode)
Android studio保存logcat日志到本地的操作
Android Studio快捷键生成TAG、Log.x日志输出介绍
网友评论