javascript 原型链
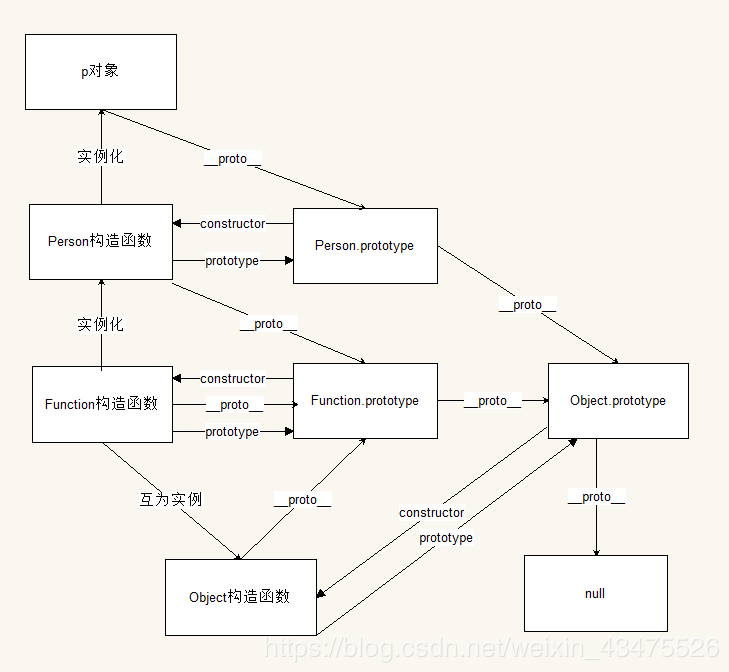
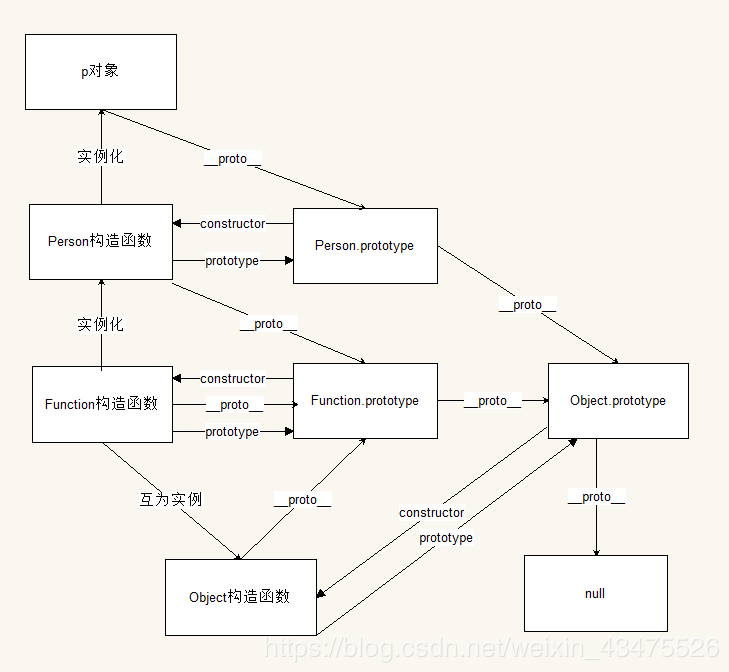
原型链
<script type="text/javascript">
(function(){
/**
* 原型链
* 什么是原型链
* 每个构造函数都有原型,每个对象都有构造函数,
* 每个构造函数的原型也有其构造函数
* 之后,就会形成一个链条,这就是原型链
*
* 原型继承的是什么
* 通过修改原型链的结构,实现方式就是原型基层
*
* 对象和原型的成员关系
* 对象包含的成员有,该对象的prototype的成员和自身有的属性和方法
* 对象可以访问该父类的prototype和object.prototype的所有属性和方法
*/
})()
</script>

如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!!
点击进行留言回复
相关文章:
-
-
-

详解CSS3新增的背景属性
CSS3新增属性:background-clip ,background-origin , background-size,本文给大家分享CSS3新增的背景属性...
[阅读全文]
-
-
-

CSS3 旋转立方体问题详解
这篇文章主要介绍了CSS3 旋转立方体问题详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学...
[阅读全文]
-

Grid 宫格常用布局的实现
这篇文章主要介绍了Grid 宫格常用布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学...
[阅读全文]
-
-
-

CSS3实现网站商品展示效果图
这篇文章主要介绍了CSS3实现网站商品展示效果图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习...
[阅读全文]
-








网友评论