深圳房屋,赤脚青春 can,华亭县
本文实例为大家分享了asp.net mvc表单验证的制作代码,供大家参考,具体内容如下
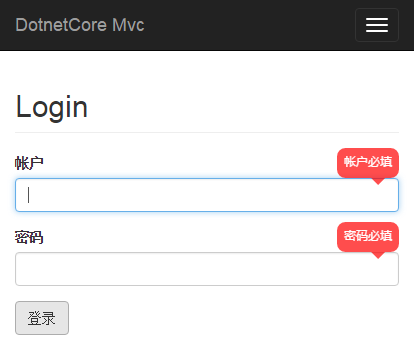
将asp.net mvc或asp.net core mvc的表单验证改成气泡提示:

//新建一个js文件(如:jquery.validate.bubble.js),在所有要验证的页面引用
(function ($) {
$("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgname = "vg" + fname;
$("<span class='vg' id='" + vgname + "'></div>").insertbefore(input);
input.appendto("#" + vgname);
tip.appendto("#" + vgname);
});
})(jquery);
.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px;
background: #ff0000; color: #ffffff; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "helvetica neue", helvetica,微软雅黑, arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
}
//新建一个css文件(如:jquery.validate.bubble.css),在所有要验证的页面引用
然后您的表单不用做任何修改就可以正常显示了(control-label 相关的样式可以不要(1-6行)).
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持移动技术网。
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复

Blazor server side 自家的一些开源的, 实用型项目的进度之 CEF客户端

.NET IoC模式依赖反转(DIP)、控制反转(Ioc)、依赖注入(DI)



vue+.netcore可支持业务代码扩展的开发框架 VOL.Vue 2.0版本发布


网友评论