qq爱好者,杜华瑾,银川二手房网
一:网页更新 我们知道,一般网页中的信息是不断翻新的,这也要求我们定期的去抓这些新信息,但是这个“定期”该怎么理解,也就是多长时间需要抓一次该页面,其实这个定期也就是页面缓存时间,在页面的缓存时间内我们再次抓取该网页是没有必要的,反而给人家服务器造成压力。
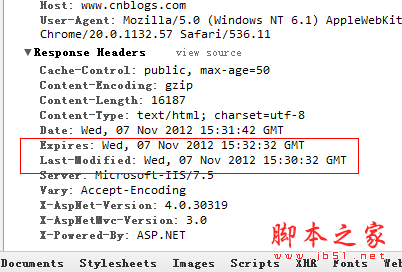
就比如说我要抓取博客园首页,首先清空页面缓存,

从last-modified到expires,我们可以看到,博客园的缓存时间是2分钟,而且我还能看到当前的服务器时间date,如果我再次
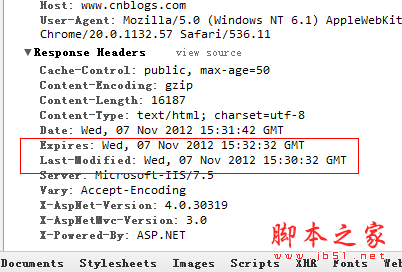
刷新页面的话,这里的date将会变成下图中 if-modified-since,然后发送给服务器,判断浏览器的缓存有没有过期?

最后服务器发现if-modified-since >= last-modifined的时间,服务器也就返回304了,不过发现这cookie信息真是贼多啊 。

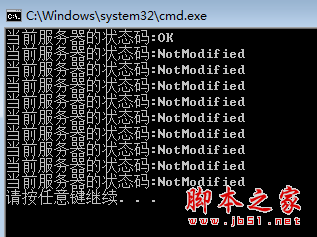
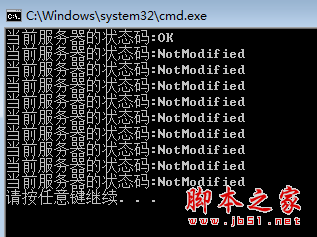
在实际开发中,如果在知道网站缓存策略的情况下,我们可以让爬虫2min爬一次就好了,当然这些都是可以由数据团队来配置维护了, 好了,下面我们用爬虫模拟一下。
using system;
using system.net;
namespace consoleapplication2
{
public class program
{
static void main(string[] args)
{
datetime prevdatetime = datetime.minvalue;
for (int i = 0; i < 10; i++)
{
try
{
var url = "http://cnblogs.com";
var request = (httpwebrequest)httpwebrequest.create(url);
request.method = "head";
if (i > 0)
{
request.ifmodifiedsince = prevdatetime;
}
request.timeout = 3000;
var response = (httpwebresponse)request.getresponse();
var code = response.statuscode;
//如果服务器返回状态是200,则认为网页已更新,记得当时的服务器时间
if (code == httpstatuscode.ok)
{
prevdatetime = convert.todatetime(response.headers[httpresponseheader.date]);
}
console.writeline("当前服务器的状态码:{0}", code);
}
catch (webexception ex)
{
if (ex.response != null)
{
var code = (ex.response as httpwebresponse).statuscode;
console.writeline("当前服务器的状态码:{0}", code);
}
}
}
}
}
}
 二:网页编码的问题
二:网页编码的问题 有时候我们已经抓取到网页了,准备去解析的时候,tmd的全部是乱码,真是操蛋,比如下面这样,

或许我们依稀的记得在html的meta中有一个叫做charset的属性,里面记录的就是编码方式,还有一个要点就是response.characterset这个属性中同样也记录了编码方式,下面我们再来试试看。

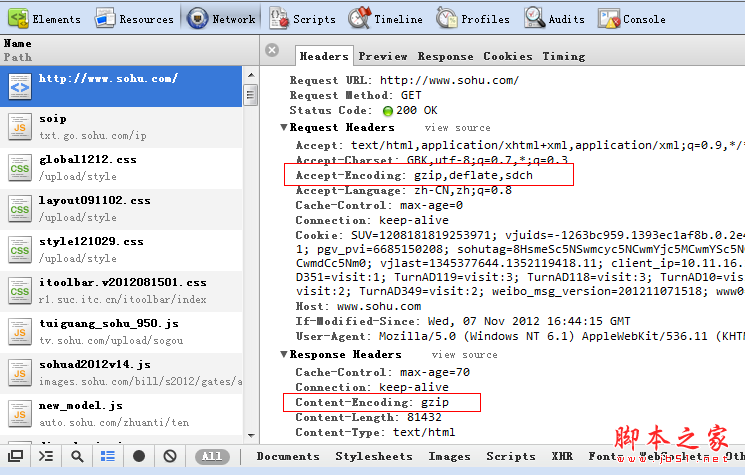
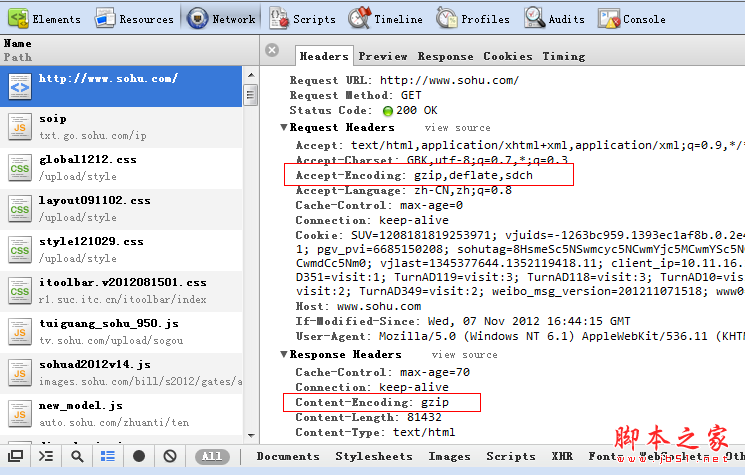
居然还是乱码,蛋疼了,这次需要到官网上面去看一看,到底http头信息里面都交互了些什么,凭什么浏览器能正常显示,爬虫爬过来的就不行。

查看了http头信息,终于我们知道了,浏览器说我可以解析gzip,deflate,sdch这三种压缩方式,服务器发送的是gzip压缩,到这里我们也应该知道了常用的web性能优化。
using system;
using system.collections.generic;
using system.linq;
using system.text;
using system.threading;
using htmlagilitypack;
using system.text.regularexpressions;
using system.net;
using system.io;
using system.io.compression;
namespace consoleapplication2
{
public class program
{
static void main(string[] args)
{
//var currenturl = "http://www.mm5mm.com/";
var currenturl = "http://www.sohu.com/";
var request = webrequest.create(currenturl) as httpwebrequest;
var response = request.getresponse() as httpwebresponse;
var encode = string.empty;
if (response.characterset == "iso-8859-1")
encode = "gb2312";
else
encode = response.characterset;
stream stream;
if (response.contentencoding.tolower() == "gzip")
{
stream = new gzipstream(response.getresponsestream(), compressionmode.decompress);
}
else
{
stream = response.getresponsestream();
}
var sr = new streamreader(stream, encoding.getencoding(encode));
var html = sr.readtoend();
}
}
}
 三:网页解析
三:网页解析 既然经过千辛万苦拿到了网页,下一个就要解析了,当然正则匹配是个好方法,毕竟工作量还是比较大的,可能业界也比较推崇 htmlagilitypack这个解析工具,能够将html解析成xml,然后可以用xpath去提取指定的内容,大大提高了开发速度,性能也不赖,毕竟agility也就是敏捷的意思,关于xpath的内容,大家看懂w3cschool的这两张图就ok了。

using system;
using system.collections.generic;
using system.linq;
using system.text;
using system.threading;
using htmlagilitypack;
using system.text.regularexpressions;
using system.net;
using system.io;
using system.io.compression;
namespace consoleapplication2
{
public class program
{
static void main(string[] args)
{
//var currenturl = "http://www.mm5mm.com/";
var currenturl = "http://www.sohu.com/";
var request = webrequest.create(currenturl) as httpwebrequest;
var response = request.getresponse() as httpwebresponse;
var encode = string.empty;
if (response.characterset == "iso-8859-1")
encode = "gb2312";
else
encode = response.characterset;
stream stream;
if (response.contentencoding.tolower() == "gzip")
{
stream = new gzipstream(response.getresponsestream(), compressionmode.decompress);
}
else
{
stream = response.getresponsestream();
}
var sr = new streamreader(stream, encoding.getencoding(encode));
var html = sr.readtoend();
sr.close();
htmldocument document = new htmldocument();
document.loadhtml(html);
//提取title
var title = document.documentnode.selectsinglenode("//title").innertext;
//提取keywords
var keywords = document.documentnode.selectsinglenode("//meta[@name='keywords']").attributes["content"].value;
}
}
}

好了,打完收工,睡觉。。。
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!!
点击进行留言回复

















网友评论