液化天然气,我们结婚了20100717,省直管县
今天教大家使用illustrator制作一个logo风格的时钟。重点是认识“偏移路径”和“分割下方对象”的使用方法,教程真的很不错,很值得大家学习,推荐过来,一起来学习吧!

方法/步骤
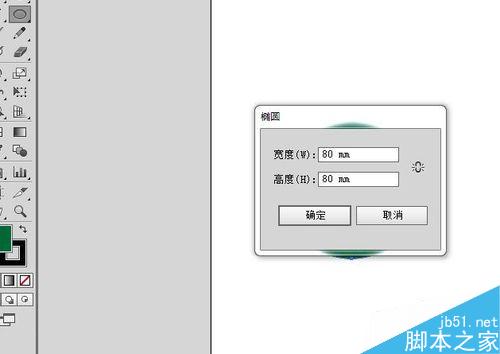
1、建立空白画板后,ctrl+r 显示标尺,禁用描边,填色绿色。选择椭圆工具(l),单击空白画板,出现选项,设置宽高80mm。


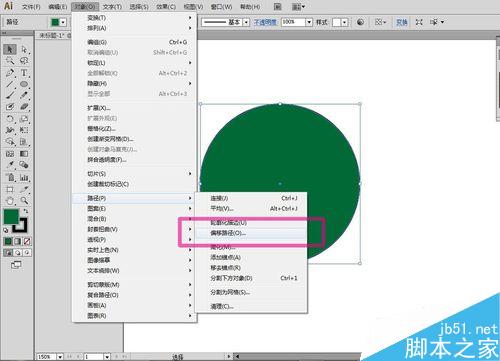
2、使用选择工具(v),选择画板中的圆,使用“偏移路径”。位移设置为-4mm,确定。出现了一个小一点的圆形,选择这个圆形,设置颜色为红色。


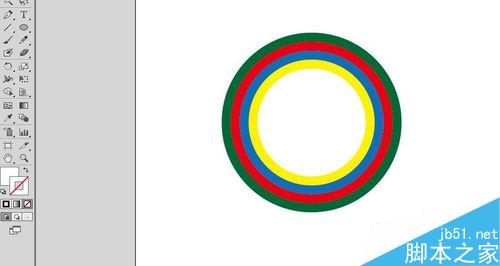
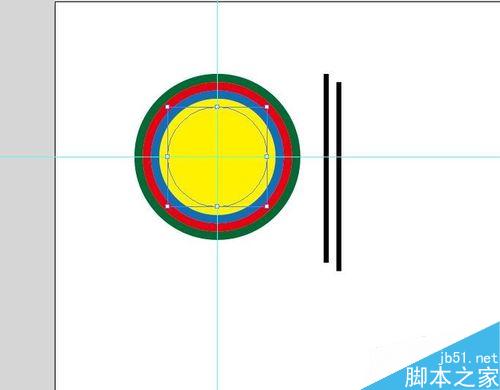
3、依次用“偏移路径”3次,建立蓝色,黄色,白色的圆。

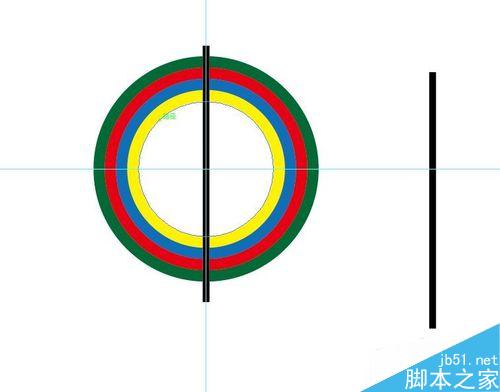
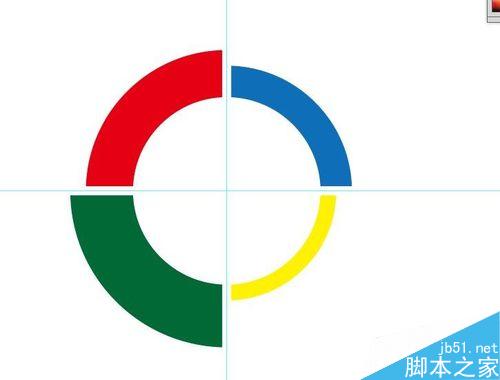
4、选择工具(v)选择白圆,使用“分割下方对象“,白色下面叠加的圆就会被这个白圆分别裁成2个部分,依次把中间的圆选中删除。


5、制作一个长条的矩形(m),选中矩形按住alt往外拖,复制一个矩形,一个矩形放置好后,使用“分割下方对象“。另一个矩形旋转90°放置,使用“分割下方对象“。

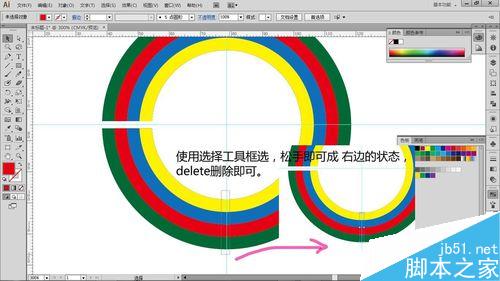
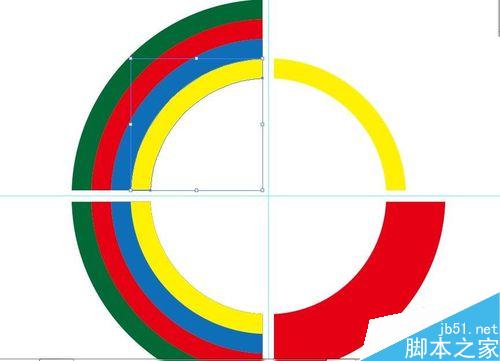
6、用选择工具,框选需要删除的部分。把多余的部分删除即可。



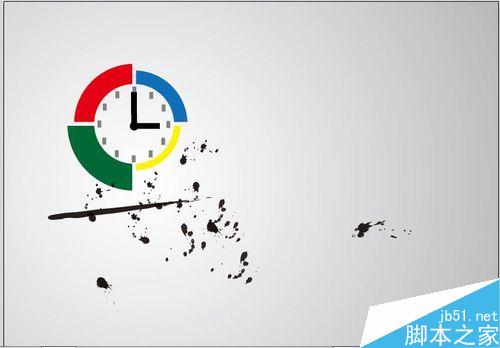
7、最后制作指针,可以根据习惯美化一下,完成。

教程结束,以上就是ai的偏移路径制作一个logo风格的时钟教程,操作很简单的,大家学会了吗?希望能对大家有所帮助!
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复








网友评论