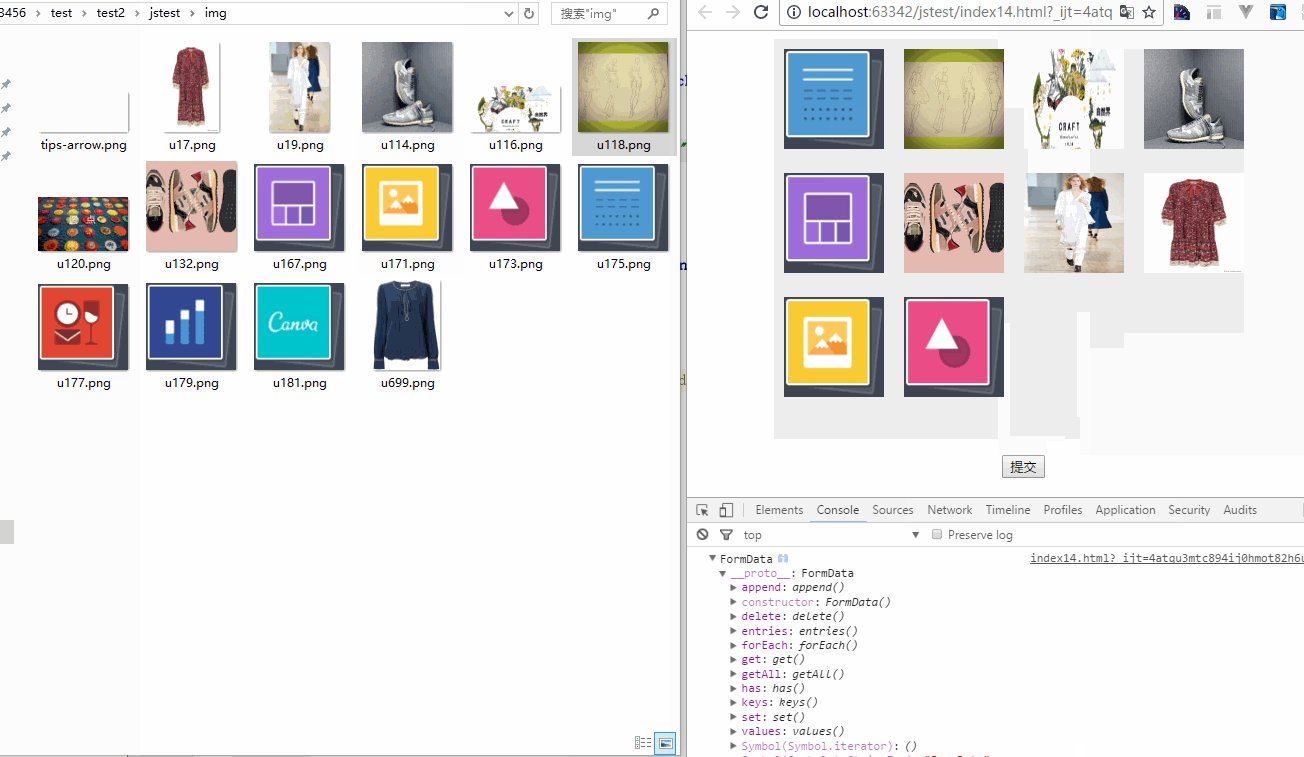
1.效果展示

2.html 代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>title</title>
<script src="./upload.js"></script>
<style>
#drop img{width: 100px;height: 100px;margin: 10px;}
</style>
</head>
<body onload="test()">
<div id="drop" style="width: 500px;height: 400px;background: #eee;margin: 0 auto;">
<div style="clear: both;"></div>
</div>
<p style="text-align: center"><button onclick="up()">提交</button></p>
</body>
</html>
3.引入js
js地址 :
4.引用插件
var formdata = new formdata(),list={}
function test() {
var d = new draguploads()
d.getdragimage({id:'drop',dropcallback:function (data) {
if(list[data.name]) return;
list[data.name] = true
formdata.append("files", data.blob);
formdata.append("asdfas", 'asdfasdf');
document.getelementbyid('drop').appendchild(data.img)
/*
* 返回img对象,url ,blob对象
* */
}})
}
function up() {
console.log(formdata)
/*
* formdata 这个对象即我们要传的值
* 通过 异步post/get 给后台即可
* */
}
以上所述是小编给大家介绍的js文件/图片从电脑里面拖拽到浏览器上传文件/图片,希望对大家有所帮助
如对本文有疑问, 点击进行留言回复!!

asp.net中ajax和一般处理程序(handler.ashx)的交互
egg.js创建项目,目录介绍,简单使用,sequelize mysql使用

网友评论