几乎每个web应用都会用到表单,angular 为我们提供了几个内置 validators (验证器),但在实际工作中为了满足项目需求,我们经常需要为应用添加一些自定义验证功能。
angular内置验证器
需求:设置成绩占比时,如果总占比不是100%,则无法通过验证。

分析:需求很简单,只需要写一个验证器即可,由于不需要访问后台,且验证器与三个字段有关,所以是同步跨字段验证。
实现验证器
首先,去官网上找示例代码:
export const identityrevealedvalidator: validatorfn = (control: formgroup): validationerrors | null => {
const name = control.get('name');
const alterego = control.get('alterego');
return name && alterego && name.value === alterego.value ? { 'identityrevealed': true } : null;
};
解释:这个身份验证器实现了 validatorfn 接口。它接收一个 angular 表单控件对象作为参数,当表单有效时,它返回一个 null,否则返回 validationerrors 对象。
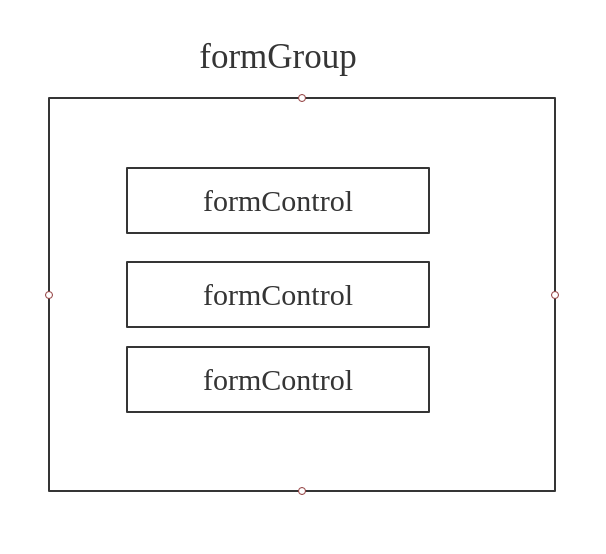
从上可知,所谓跨字段,就是从验证表单单个控件formcontrol变成了验证整个表单formgroup了,而formgroup的每个字段就是formcontrol。

明白了这个原理,就是根据需求进行改写:
// 判断总占比是否等于100
export const scoreweightsumvalidator: validatorfn = (formgroup: formgroup): validationerrors | null => {
const sumlegal = formgroup.get('finalscoreweight')
.value + formgroup.get('middlescoreweight')
.value + formgroup.get('usualscoreweight')
.value === 100;
// 如果是,返回一个 null,否则返回 validationerrors 对象。
return sumlegal ? null : {'scoreweightsum': true};
};
到此,验证器已经写完。
添加到响应式表单
给要验证的 formgroup 添加验证器,就要在创建时把一个新的验证器传给它的第二个参数。
ngoninit(): void {
this.scoresettingaddfrom = this.fb.group({
finalscoreweight: [null, [validators.required, scoreweightvalidator]],
fullscore: [null, [validators.required]],
middlescoreweight: [null, [validators.required, scoreweightvalidator]],
name: [null, [validators.required]],
passscore: [null, [validators.required]],
priority: [null, [validators.required]],
usualscoreweight: [null, [validators.required, scoreweightvalidator]],
}, {validators: scoreweightsumvalidator});
}
添加错误提示信息
我使用的是ng-zorro框架,当三个成绩占比均输入时,触发验证
<nz-form-item nz-row>
<nz-form-control nzvalidatestatus="error" nzspan="12" nzoffset="6">
<nz-form-explain
*ngif="scoresettingaddfrom.errors?.scoreweightsum &&
scoresettingaddfrom.get('middlescoreweight').dirty &&
scoresettingaddfrom.get('finalscoreweight').dirty &&
scoresettingaddfrom.get('usualscoreweight').dirty">成绩总占比需等于100%!
</nz-form-explain>
</nz-form-control>
</nz-form-item>
效果:

总结
总的来说这个验证器实现起来不算很难,就是读懂官方文档,然后根据自己的需求进行改写。
参考文档:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持移动技术网。
如对本文有疑问, 点击进行留言回复!!

Angular8引入百度Echarts进行图表分析的实现代码
解决Angularjs异步操作后台请求用$q.all排列先后顺序问题


angular inputNumber指令输入框只能输入数字的实现

网友评论