赣县人民政府网,somnus丶m,直播门
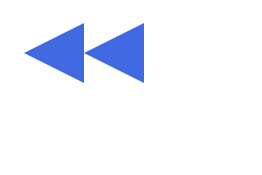
1.实现双三角形

实现原理:使用两个p元素,设置宽高都为0。通过设置border值和颜色还实现。
p{
width:0;
height:0;
//注意这里不能设置border-left,因为设置了会让这两个三角形分开
border-right:20px royalblue solid;
border-top:10px transparent solid;
border-bottom:10px transparent solid;
float:left;//因为块级元素独占一行
}
2.实现平行四边形

p{
width:100px;
height:100px;
background-color:#489ddf;
transform:skew(160deg); //倾斜函数
margin-left:100px;//因为元素倾斜后会发现元素会跑出body
}
3.实现等腰梯形

p{
width: 200px;
height: 200px;
border-width: 80px;
border-color: #489ddf white;
border-style: solid;
}
4.实现五边形

我们可以将五边形分成上半部分的等腰梯形和下半部分的三角形。只要分别实现这两个模块就可以达到最终效果啦!
实现上半部分
#p1{
width:100px;
height:100px;
border-bottom:50px red solid; //注意border的宽度
border-top:50px white solid;
border-left:50px white solid;
border-right:50px white solid;
}
下半部分
#p2{
width:0;
height:0;
border-top:100px black solid;
border-bottom:100px red solid;
border-left:100px white solid;
border-right:100px white solid;
}

5.实现半圆

p{
width:100px;
height:50px;
background-clolr:#489ddf;
border-radius:50px 50px 0 0;
}
6:实现扇形

#p1{
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
background-color: #489ddf;
}
#p2{
width: 0;
height: 0;
border-top: 80px #489ddf solid;
border-right: 50px transparent solid;
border-left: 50px transparent solid;
}
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复
[书籍精读]《响应式Web设计 HTML5和CSS3实战(第二版)》精读笔记分享



网友评论