战场老军医括号君,张江家园,超级战舰高清种子
为何要用带动画的柱状图呢?
最近,项目中遇到一个地方,要用到柱状图。所以这篇文章主要讲怎么搞一个柱子。100行代码,搞定柱状图!

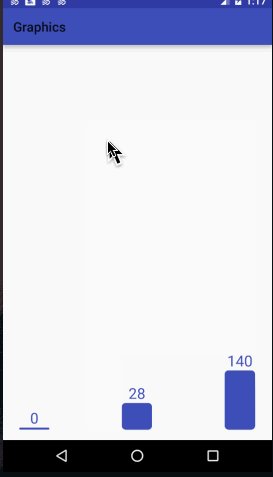
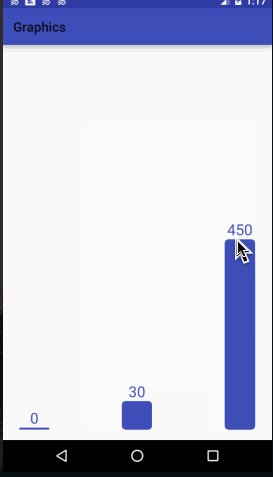
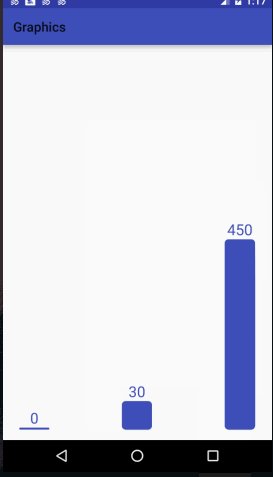
圆角,头顶带数字。恩,这样用drawable也可以搞定。但是,这个柱子是有一个动画的,就是进入到界面的时候柱子不断的长高。这样的话,综合考虑还是用自定义view来做比较简便。效果如下图了:

完整demo地址请到我的github下载地址:
https://github.com/lixiaodaoaaa/columnanimviewproject
关于尺寸
控件尺寸直接来自xml中的设置,无需进行onmeasure测量。所以使用getwidth和getheight获取高度。
关于数据范围
数据如果是一个柱子单独显示,则数据的范围不是很重要,但是柱状图通常是由很多柱子并列显示的,而这些柱子的单位高度都应该是一样的,所以提供设置最大值的范围,最小值就是0.
关于数字的文字大小
由于柱子的宽度就是整个view的宽度,所以数字的宽度不能超过柱子的宽度。因为这个原因,文字的size需要动态计算。意思就是 0和100000这两个数字显示的时候,文字的大小是不一样的。
关于边界值
0,是一个边界值(最小值),当显示0的时候,并不是柱子不显示的,而是显示一个最小高度的。
关于动画
不停的设置值,就会形成动画。意思是先设置数据1,然后紧接着设数据2.3.4.5……一直到最终的显示值,就会有动画效果。但是如果最终数值很大,1,1,1的增加就会很慢,动画时间很长。
完整代码如下:
package com.lixiaodaoaaa.view.pieview;
import android.content.context;
import android.graphics.canvas;
import android.graphics.paint;
import android.graphics.rectf;
import android.support.annotation.nullable;
import android.util.attributeset;
import android.view.view;
import com.gcssloop.graphics.r;
import com.lixiaodaoaaa.uitls.densityutils;
/**************************************
* *** http://weibo.com/lixiaodaoaaa **
* *** create at 2017/5/18 23:45 ****
* ******* by:lixiaodaoaaa **********
**************************************/
public class pcolumn extends view {
int max = 100;//最大
int corner = 40;
int data = 0;//显示的数
int tempdata = 0;
int textpadding = 20;
paint mpaint;
int mcolor;
context mcontext;
public pcolumn(context context) {
super(context);
mcontext = context;
}
public pcolumn(context context, @nullable attributeset attrs) {
super(context, attrs);
mcontext = context;
initpaint();
}
public pcolumn(context context, @nullable attributeset attrs, int defstyleattr) {
super(context, attrs, defstyleattr);
mcontext = context;
initpaint();
}
private void initpaint() {
mpaint = new paint();
mpaint.setantialias(true);
mcolor = mcontext.getresources().getcolor(r.color.colorprimary);
mpaint.setcolor(mcolor);
}
@override
public void draw(canvas canvas) {
super.draw(canvas);
if (data == 0) {
mpaint.settextsize(getwidth() / 2);
rectf oval3 = new rectf(0, getheight() - densityutils.pxtodip(mcontext, 20), getwidth(), getheight());// 设置个新的长方形
canvas.drawroundrect(oval3, densityutils.pxtodip(mcontext, corner), densityutils.pxtodip(mcontext, corner), mpaint);
canvas.drawtext("0",
getwidth() * 0.5f - mpaint.measuretext("0") * 0.5f,
getheight() - densityutils.pxtodip(mcontext, 20) - 2 * densityutils.pxtodip(mcontext, textpadding),
mpaint);
return;
}
//防止数值很大的的时候,动画时间过长
int step = data / 100 + 1;
if (tempdata < data - step) {
tempdata = tempdata + step;
} else {
tempdata = data;
}
//画圆角矩形
string s = tempdata + "";
//一个字和两,三个字的字号相同
if (s.length() < 4) {
mpaint.settextsize(getwidth() / 2);
} else {
mpaint.settextsize(getwidth() / (s.length() - 1));
}
float texth = mpaint.ascent() + mpaint.descent();
float maxh = getheight() - texth - 2 * densityutils.pxtodip(mcontext, textpadding);
//圆角矩形的实际高度
float realh = maxh / max * tempdata;
rectf oval3 = new rectf(0, getheight() - realh, getwidth(), getheight());// 设置个新的长方形
canvas.drawroundrect(oval3, densityutils.pxtodip(mcontext, corner), densityutils.pxtodip(mcontext, corner), mpaint);
//写数字
canvas.drawtext(s,
getwidth() * 0.5f - mpaint.measuretext(s) * 0.5f,
getheight() - realh - 2 * densityutils.pxtodip(mcontext, textpadding),
mpaint);
if (tempdata != data) {
postinvalidate();
}
}
public void setdata(int data, int max) {
this.data = data;
tempdata = 0;
this.max = max;
postinvalidate();
}
}
/*
* copyright 2016 gcssloop
*
* licensed under the apache license, version 2.0 (the "license");
* you may not use this file except in compliance with the license.
* you may obtain a copy of the license at
*
* http://www.apache.org/licenses/license-2.0
*
* unless required by applicable law or agreed to in writing, software
* distributed under the license is distributed on an "as is" basis,
* without warranties or conditions of any kind, either express or implied.
* see the license for the specific language governing permissions and
* limitations under the license.
*
* last modified 2016-10-02 00:22:33
*
*/
package com.lixiaodaoaaa.graphics;
import android.os.bundle;
import android.support.v7.app.appcompatactivity;
import com.gcssloop.graphics.r;
import com.lixiaodaoaaa.view.pieview.pcolumn;
public class mainactivity extends appcompatactivity {
private pcolumn column_one;
private pcolumn column_two;
private pcolumn column_three;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
initallviews();
}
private void initallviews() {
column_one = (pcolumn) findviewbyid(r.id.column_one);
column_two = (pcolumn) findviewbyid(r.id.column_two);
column_three = (pcolumn) findviewbyid(r.id.column_three);
column_one.setdata(0, 100);
column_two.setdata(30, 100);
column_three.setdata(40, 100);
}
}
xml配置如下:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:paddingbottom="@dimen/activity_vertical_margin"
android:paddingleft="@dimen/activity_horizontal_margin"
android:paddingright="@dimen/activity_horizontal_margin"
android:paddingtop="@dimen/activity_vertical_margin"
tools:context="com.lixiaodaoaaa.graphics.mainactivity"
>
<view
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"/>
<com.lixiaodaoaaa.view.pieview.pcolumn
android:id="@+id/column_one"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<view
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2.4"/>
<com.lixiaodaoaaa.view.pieview.pcolumn
android:id="@+id/column_two"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<view
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2.4"/>
<com.lixiaodaoaaa.view.pieview.pcolumn
android:id="@+id/column_three"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<view
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"/>
</linearlayout>
完整demo地址请到我的github下载地址:
https://github.com/lixiaodaoaaa/columnanimviewproject
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持移动技术网。
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复
Android apk 项目一键打包并上传到蒲公英的实现方法
Android 自定义LineLayout实现满屏任意拖动功能的示例代码
android 限制某个操作每天只能操作指定的次数(示例代码详解)
Android 集成 google 登录并获取性别等隐私信息的实现代码
网友评论