百灵庙大捷,聊斋秀,经典语录大全
先来看一张效果图(licecap录制的有点卡, 凑合看)

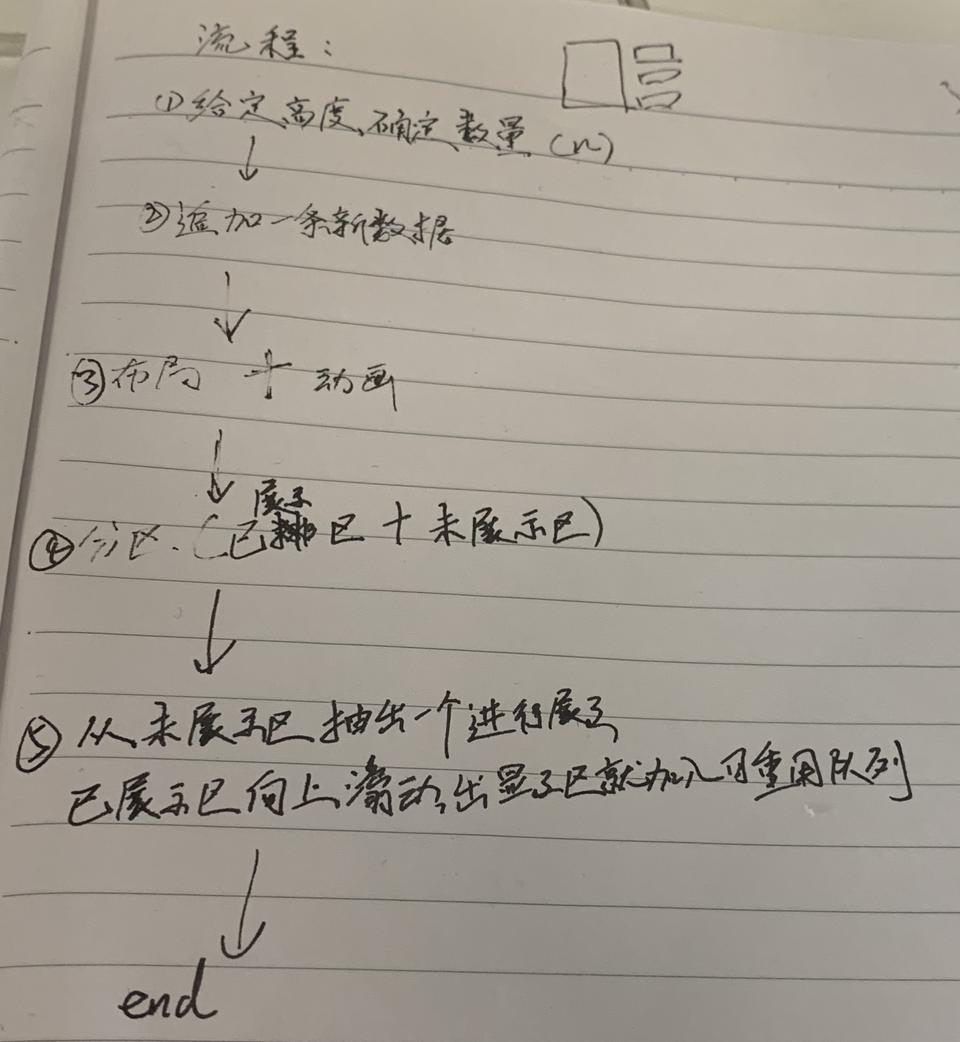
理一下大概流程:

接下来实现: 弹幕视图从底部弹上来, 依次动画向上滚动, 出屏幕就移除加入重用队列, 下次使用.
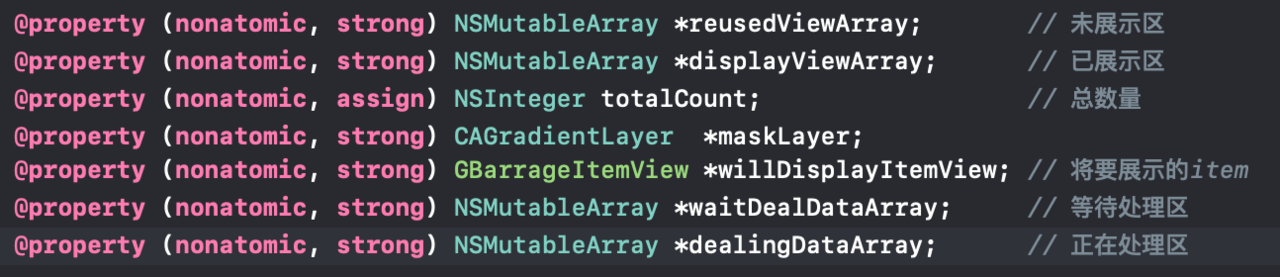
定义相关属性:

1. 根据弹幕区域, 确定总共需要的弹幕itemview个数(总区域高度/最小高度),并添加到弹幕控件底部



从处理区取出itemview并初始化其将要展示的位置,计算宽高, 然后遍历展示区item做动画, 接下来对将要展示的item做动画

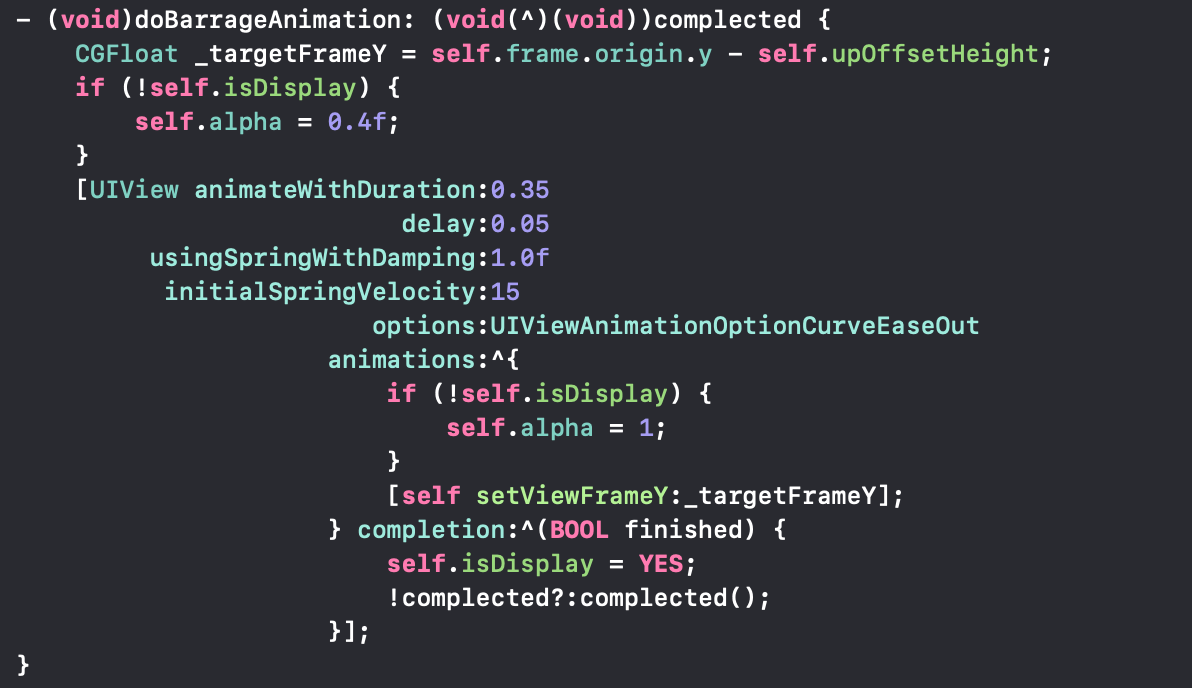
执行动画(upoffsetheight为要展示的弹幕高度)

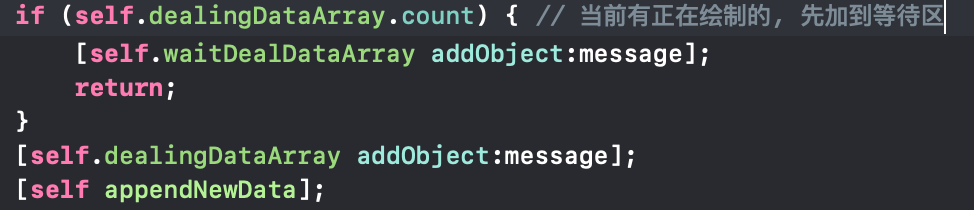
.动画完成后,接着处理:
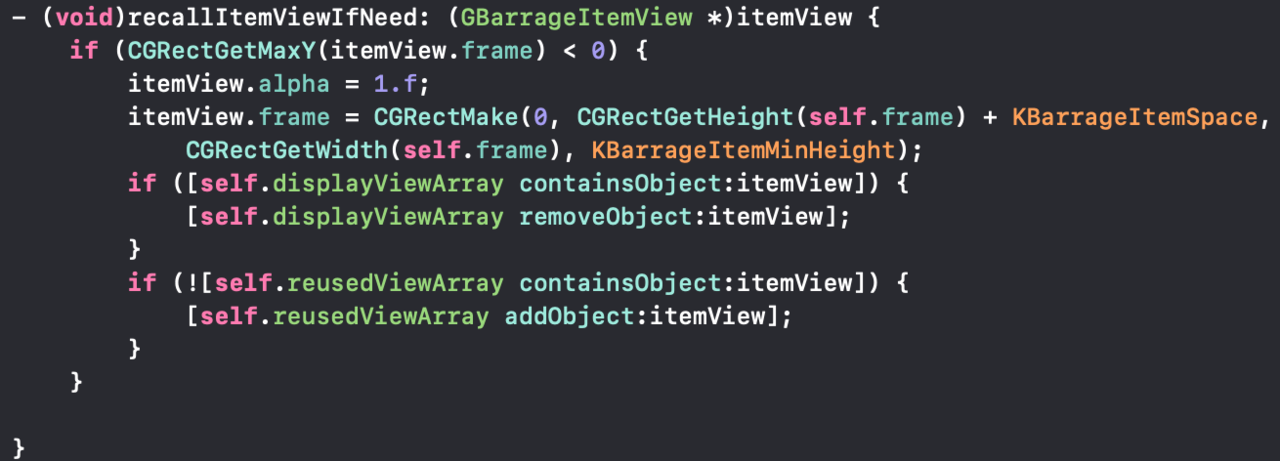
将展示区的item遍历, 如果已经彻底移除屏幕了, 就回收到未展示区复用;

将当前绘制好的弹幕更新分区: 未展示区—>展示区
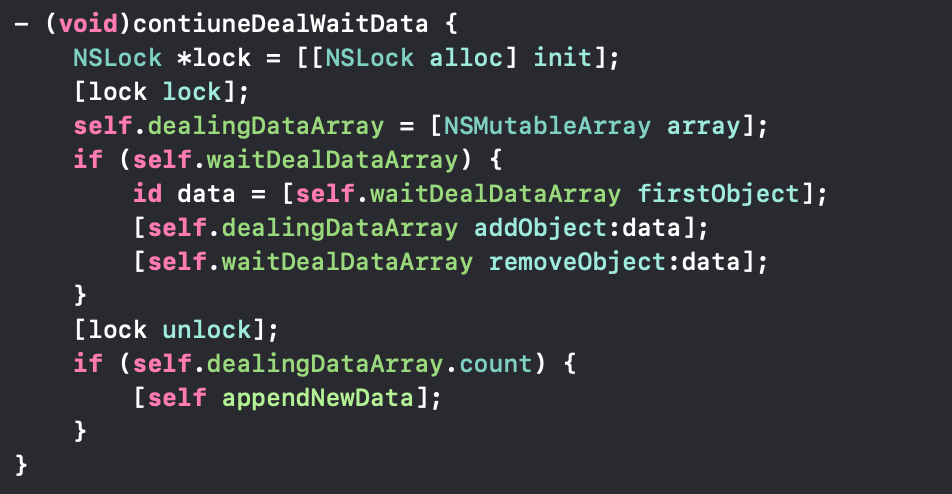
继续处理等待区数据

大概思路就是这样.
昨天花了个把小时完成了这个功能,并没有优化, 仅供参考学习.
demo地址: https://github.com/winerywine/barrageview.git
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复
iOS 使用UITextField自定义搜索框 实现用户输入完之后“实时搜索”功能

网友评论