npm i element-ui -S
**在main.js引用**
import ElementUi from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUi);
// .vue文件的代码
<template>
<div>
<el-button @click="dialogToAdd = true">弹出层</el-button>
<div>
<el-dialog title="修改信息" :visible.sync="dialogToAdd"
width="50%" v-dialogDrag :close-on-click-modal="false">
<el-form :model="itemForm">
<el-form-item label="name">
<el-input v-model="itemForm.name"></el-input>
</el-form-item>
</el-form>
</el-dialog>
</div>
</div>
</template>
<script>
export default {
data() {
return {
dialogToAdd: false,
itemForm: {
name: ''
}
}
}
}
</script>
效果图:点击按钮,弹出弹出层,点击右上角的’x’按钮,可以关闭弹出层
效果图
在文件下新建moveDialog.js代码,将下面的代码复制,之后在main.js中引用,在vue文件就可以直接使用这个自定义指令,自定义指令v-dialogDrag可以实现el-dialog的拖动和拉伸,:close-on-click-modal="false"禁止点击外面关闭el-dialog
//在main.js引用moveDialog.js的
import moveDialog from './moveDialog.js'
//在vue文件使用这个指令即可
<el-dialog title="修改信息" :visible.sync="dialogToAdd"
width="50%" v-dialogDrag :close-on-click-modal="false">
<el-form :model="itemForm">
<el-form-item label="name">
<el-input v-model="itemForm.name"></el-input>
</el-form-item>
</el-form>
</el-dialog>
//moveDialog.js代码
//v-dialogDrag: 弹窗拖拽+水平方向伸缩
import Vue from 'vue'
export default Vue.directive('dialogDrag', {
bind(el) {
// 弹框可拉伸最小宽高
// console.log(el)
const minWidth = 400
const minHeight = 300
// 初始非全屏
let isFullScreen = false
// 当前宽高
let nowWidth = 0
// eslint-disable-next-line no-unused-vars
let nowHight = 0
// 当前顶部高度
let nowMarginTop = 0
// 获取弹框头部(这部分可双击全屏)
const dialogHeaderEl = el.querySelector('.el-dialog__header')
// console.log(dialogHeaderEl)
// 弹窗
const dragDom = el.querySelector('.el-dialog')
// 给弹窗加上overflow auto;不然缩小时框内的标签可能超出dialog;
console.log(dragDom)
dragDom.style.overflow = 'auto'
// 清除选择头部文字效果
// dialogHeaderEl.onselectstart = new Function("return false");
// 头部加上可拖动cursor
dialogHeaderEl.style.cursor = 'move'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null)
const moveDown = (e) => {
console.log(e)
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
// 获取到的值带px 正则匹配替换
let styL, styT
// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px
if (sty.left.includes('%')) {
styL = +document.body.clientWidth * (+sty.left.replace(/%/g, '') / 100)
styT = +document.body.clientHeight * (+sty.top.replace(/%/g, '') / 100)
} else {
styL = +sty.left.replace(/\px/g, '')
styT = +sty.top.replace(/\px/g, '')
};
document.onmousemove = function(e) {
console.log(e)
// 通过事件委托,计算移动的距离
const l = e.clientX - disX
const t = e.clientY - disY
// 移动当前元素
dragDom.style.left = `${l + styL}px`
dragDom.style.top = `${t + styT}px`
// 将此时的位置传出去
// binding.value({x:e.pageX,y:e.pageY})
}
document.onmouseup = function() {
document.onmousemove = null
document.onmouseup = null
}
}
dialogHeaderEl.onmousedown = moveDown
// 双击头部全屏效果
dialogHeaderEl.ondblclick = () => {
if (isFullScreen === false) {
nowHight = dragDom.clientHeight
nowWidth = dragDom.clientWidth
nowMarginTop = dragDom.style.marginTop
dragDom.style.left = 0
dragDom.style.top = 0
dragDom.style.height = '100VH'
dragDom.style.width = '100VW'
dragDom.style.marginTop = 0
isFullScreen = true
dialogHeaderEl.style.cursor = 'initial'
dialogHeaderEl.onmousedown = null
} else {
dragDom.style.height = 'auto'
dragDom.style.width = nowWidth + 'px'
dragDom.style.marginTop = nowMarginTop
isFullScreen = false
dialogHeaderEl.style.cursor = 'move'
dialogHeaderEl.onmousedown = moveDown
}
}
dragDom.onmousemove = function(e) {
if (e.clientX > dragDom.offsetLeft + dragDom.clientWidth - 10 || dragDom.offsetLeft + 10 > e.clientX) {
dragDom.style.cursor = 'w-resize'
} else if (el.scrollTop + e.clientY > dragDom.offsetTop + dragDom.clientHeight - 10) {
dragDom.style.cursor = 's-resize'
} else {
dragDom.style.cursor = 'default'
dragDom.onmousedown = null
}
dragDom.onmousedown = (e) => {
const clientX = e.clientX
const clientY = e.clientY
const elW = dragDom.clientWidth
const elH = dragDom.clientHeight
const EloffsetLeft = dragDom.offsetLeft
const EloffsetTop = dragDom.offsetTop
// dragDom.style.userSelect = 'none'
const ELscrollTop = el.scrollTop
// 判断点击的位置是不是为头部
if (clientX > EloffsetLeft && clientX < EloffsetLeft + elW && clientY > EloffsetTop && clientY < EloffsetTop + 100) {
// 如果是头部在此就不做任何动作,以上有绑定dialogHeaderEl.onmousedown = moveDown;
} else {
document.onmousemove = function(e) {
e.preventDefault() // 移动时禁用默认事件
// 左侧鼠标拖拽位置
if (clientX > EloffsetLeft && clientX < EloffsetLeft + 10) {
// 往左拖拽
if (clientX > e.clientX) {
dragDom.style.width = elW + (clientX - e.clientX) * 2 + 'px'
}
// 往右拖拽
if (clientX < e.clientX) {
if (dragDom.clientWidth < minWidth) {
} else {
dragDom.style.width = elW - (e.clientX - clientX) * 2 + 'px'
}
}
}
// 右侧鼠标拖拽位置
if (clientX > EloffsetLeft + elW - 10 && clientX < EloffsetLeft + elW) {
// 往左拖拽
if (clientX > e.clientX) {
if (dragDom.clientWidth < minWidth) {
} else {
dragDom.style.width = elW - (clientX - e.clientX) * 2 + 'px'
}
}
// 往右拖拽
if (clientX < e.clientX) {
dragDom.style.width = elW + (e.clientX - clientX) * 2 + 'px'
}
}
// 底部鼠标拖拽位置
if (ELscrollTop + clientY > EloffsetTop + elH - 20 && ELscrollTop + clientY < EloffsetTop + elH) {
// 往上拖拽
if (clientY > e.clientY) {
if (dragDom.clientHeight < minHeight) {
} else {
dragDom.style.height = elH - (clientY - e.clientY) * 2 + 'px'
}
}
// 往下拖拽
if (clientY < e.clientY) {
dragDom.style.height = elH + (e.clientY - clientY) * 2 + 'px'
}
}
}
// 拉伸结束
document.onmouseup = function() {
document.onmousemove = null
document.onmouseup = null
}
}
}
}
}
})
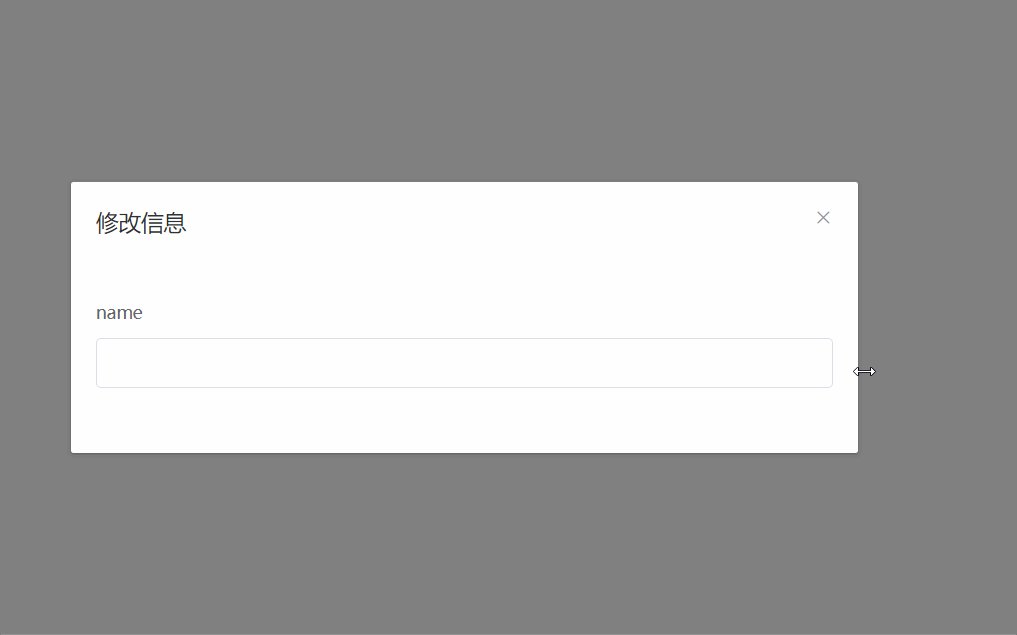
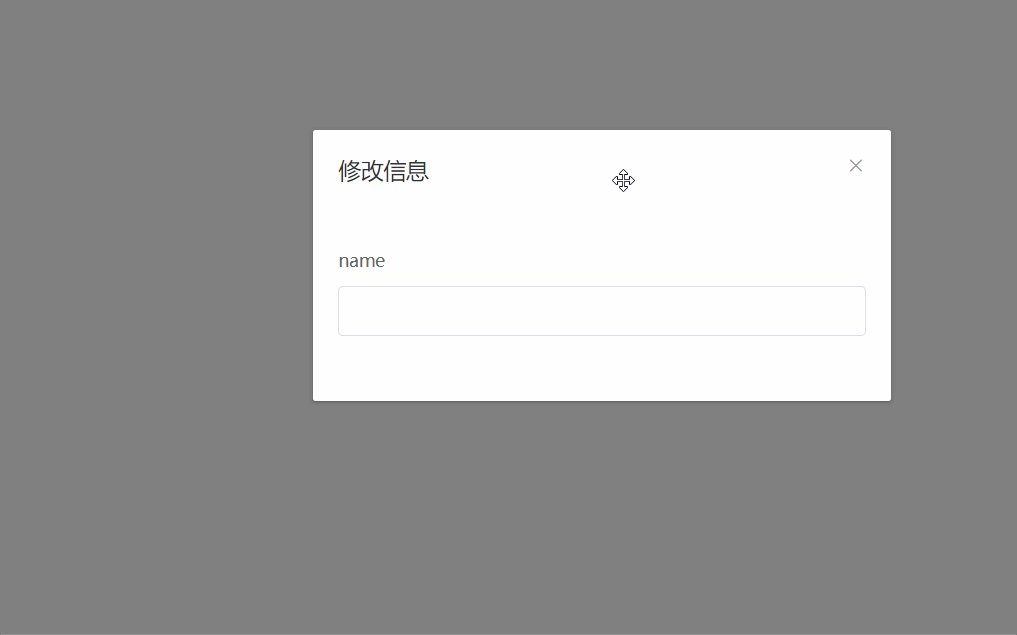
实现,在头部的时候,变为可移动的标志,拖到可移动,在弹出层的两侧可以拉伸,头部双击的时候可以将弹出层的宽度扩大到整个屏幕,再双击缩小

本文地址:https://blog.csdn.net/weixin_45939191/article/details/107121401
如对本文有疑问, 点击进行留言回复!!

海创软件组--20200712--axios上传文件获取进度--js对多个四边形的点对象数组分别按顺时针排序--定义上传视频并可预览




vue脚手架安装以及vue脚手架创建项目(详细步骤),看这篇文章就行了,小白也能创建自己的项目
JavaScript递归函数详解:如何使用递归及简单的递归案例
网友评论