黑幕网,你瞅啥瞅引命案,任怡旭
1.首先做主页面ajax_pag.php
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ajax做分页</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="ajax_pag.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.header{
margin-top: 20px;
}
</style>
<body>
<div >
关键字:
<input id="key" type="text" name="gjz"/>
<input type="button" value="查询" id="ck" />
</div>
<table class="table table-bordered header">
<thead>
<tr>
<th>地区代号</th>
<th>地区名称</th>
<th>父级代号</th>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
<div >
<ul class="pagination" id="fenye">
</ul>
</div>
</body>
</html>
2.然后做分页查询js页面ajax_pag.js
代码如下:
//ajax分页开始
var ts = 10;//每页显示的条数
var page = 1;//当前页
$(document).ready(function(e) {
//页面加载数据
load();
//加载分页列表
loadlist();
$("#ck").click(function(){
//页面加载数据
load();
//加载分页列表
loadlist();
})
})
//加载数据的方法
function load(){
var gjz = $("#key").val();
$.ajax({
async:false,
url:"pagechuli.php",
data:{page:page,ts:ts,gjz:gjz},//page是显示的页数;ts是显示的条数
type:"post",
datatype:"json",
success: function(data){
var str ="";
for(var k in data)
{
str +="<tr><td>"+data[k][0]+"</td><td>"+data[k][1]+"</td><td>"+data[k][2]+"</td></tr>";
}
$("#list").html(str);//把拼接好的字符串放到要显示的thody里面
}
})
}
//加载分页列表
function loadlist(){
var str ="";
//上一页
str+="<li><a id='prev'>«</a></li>";
//加载列表
for(var i=page-4;i<page+5;i++){
//限制条件
if(i>0 && i<=zys()){
//判断当前页
if(i==page){
str+= "<li class='active'><a>"+i+"</a></li>";
}else{
str+= "<li><a class='item'>"+i+"</a></li>";
}
}
}
//下一页
str+="<li><a id='next'>»</a></li>";
$("#fenye").html(str);
$("#prev").click(function(){
if(page>1){
page--;
}
//页面加载数据
load();
//加载分页列表
loadlist();
})
$(".item").click(function(){
var p = $(this).text();//取到的是字符串,转化为整数
page = parseint(p);
//页面加载数据
load();
//加载分页列表
loadlist();
})
$("#next").click(function(){
if(page<zys()){
page++;
}
//页面加载数据
load();
//加载分页列表
loadlist();
})
}
//总页数
function zys(){
var zys = 0;
$.ajax({
async:false,
url:"zyschuli.php",
datatype:"text",
success:function(data){
zys = math.ceil(data/ts);
}
});
return zys;
}
3.最后做分页查询处理页面pagechuli.php
代码如下:
<?php
$gjz = $_post["gjz"];
$page = $_post["page"];//获取页数显示值
$ts = $_post["ts"];//获取每页条数显示值
require_once "./dbda.class.php";
$db = new dbda();
$tj = " 1=1 ";
if(!empty($_post["gjz"])){
$gjz = $_post["gjz"];
$tj = " areaname like '%{$gjz}%' or areacode like '%{$gjz}%' or parentareacode like '%{$gjz}%' ";
}
$tg = ($page-1)*$ts;//每页显示$ts条数据,这里显示的就是当前页的$tg条数据。
$sql = "select * from chinastates where {$tj} limit {$tg},{$ts}";
echo $db->jsonquery($sql,0)
小插件:总页数的处理页面zyschuli.php
<?php require_once "./dbda.class.php"; $db = new dbda(); $sql = "select count(*) from chinastates"; echo $db->strquery($sql,0);
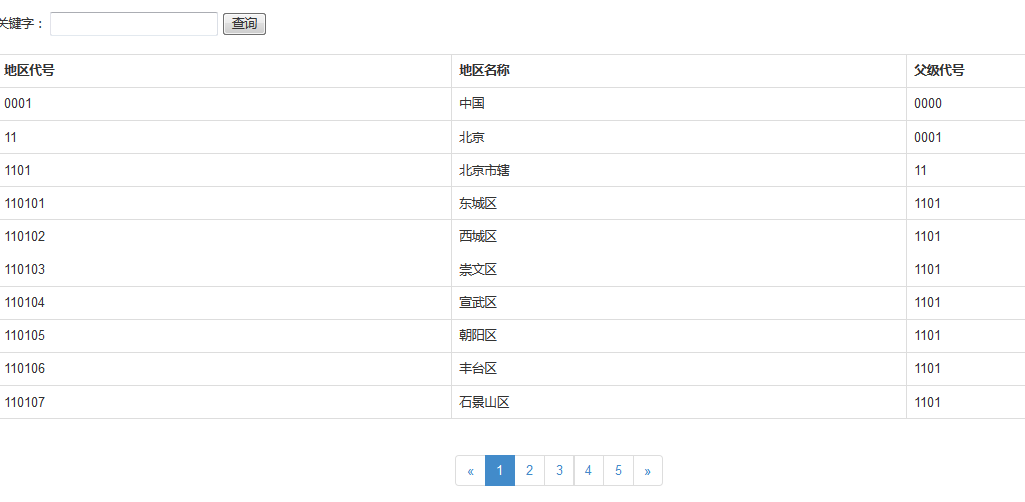
效果如图:

关键字查询:

以上这篇php中使用jquery+ajax实现分页查询多功能操作(示例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持移动技术网。
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复
php的instanceof和判断闭包Closure操作示例
php数组函数array_push()、array_pop()及array_shift()简单用法示例
yii2.0框架实现上传excel文件后导入到数据库的方法示例
php使用goto实现自动重启swoole、reactphp、workerman服务的代码
网友评论