第一步:在fireworks中新建文件,大小自定,在这里我建的是(531*433)。背景为黑色,输入字体a(字体为arial black),颜色为(白色),选中字体a,将字体转换为路径(ctrl shift p)。充填:(空),描边:大小(6),描边颜色:(白色),描边种类:(1素象柔化),边缘为(0)。得到如下效果:

第二步:选中字体在选效果--->aline skin splat le---->edges,属性如图:

得到如下效果:

第三步:选中字体点选效果--->eye candy4000---->动作轨迹滤镜,属性如下图:

得到效果如下:

第四步:复制4个做好的字体效果(选中字体ctrl c)粘贴(ctrl v)把复制出来的字体效果里的动作轨迹滤镜里面的角度属性分别更改为(90)(180)(0)度得到效果如图:

第五步:将4个不同方向的运动轨迹字体效果合并在一起得到效果如下图:

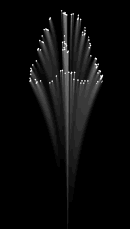
最后在给效果做一个前景效果点缀一下。制作方法是为第一步(也可以直接复制做好的效果后,在把里面的滤镜效果去掉。)修改一下字体的描边属性如下图:

得到效果如下

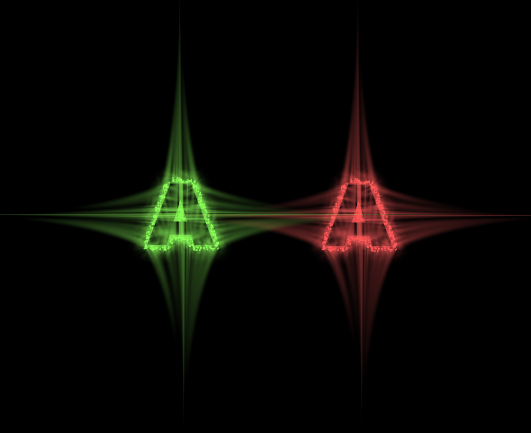
最后把所有效果合并在一起就完成了:)要是想要给图片上色请将所有效果图组合(ctrl g)在一起在,用色相饱和度来调整。上色效果图:

好了极光字体教程到此结束。以上教程纯属提供思路呵呵!!大家还可以试一下其他角度的变化来得到更多的效果...
png源图:

如对本文有疑问, 点击进行留言回复!!
网友评论