导言
在前面我们学习了如何创建item级的datalist。和可编辑的gridview一样,每个datalist里的item都包含一个edit button,当点击时,item会变的可编辑。item级的编辑在偶尔需要更新时没什么问题,但是在有些情况下用户需要编辑大量的记录。如果一个用户需要编辑许多记录,他会被迫去不停的去点击edit,作出修改,然后点击update,这些大量的点击会妨碍他的工作效率。在这样的情况下,一个好的选择是提供一个完全可编辑的datalist,它的所有的item都处于编辑模式下,它的所有的值都可以通过点击一个“update all”button来更新。见图1。

图 1: 一个完全可编辑的datalist 的所有item都可以被修改
本章我们来学习如何创建一个完全可编辑的datalist,它提供用户更新supplier的address的功能。
第一步: 在datalist的 itemtemplate创建一个可编辑的用户界面
在前面创建一个标准的item级编辑的datalist时,我们使用了两个template:
itemtemplate — 包含只读的用户界面(使用 label 显示每个product的 name 和price).
edititemtemplate — 包含编辑的用户界面(两个textbox ).
datalist的edititemindex属性表明了哪个datalistitem使用edititemtemplate来展示(如果有的话)。即itemindex的值等于datalist的edititemindex的datalistitem使用edititemtemplate来展示。在一次只编辑一个item的情况下,这个模式工作的很好,但是在创建完全可编辑的datalist的时候就不适用了。
对完全可编辑的datalist来说,我们需要所有的datalistitem都以可编辑的界面来展示。最简单的方法是在itemtemplate里定义可编辑的界面。对修改supplier的address信息而言,可编辑界面里supplier表现为文本,address,city和country的值都用textbox来表示。
首先打开batchupdate.aspx页,添加一个datalist,将id设为suppliers。通过智能标签添加一个名为suppliersdatasource的objectdatasource控件。

图2: 创建一个名为suppliersdatasource的objectdatasource
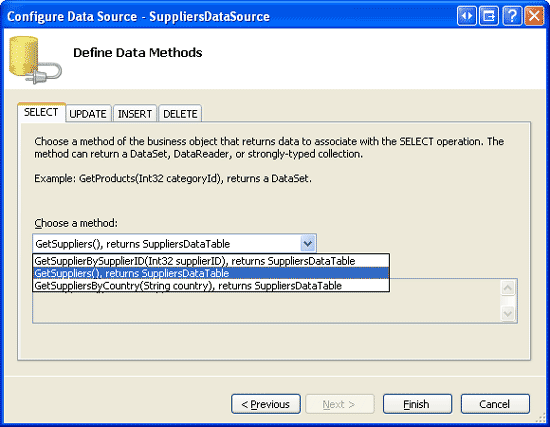
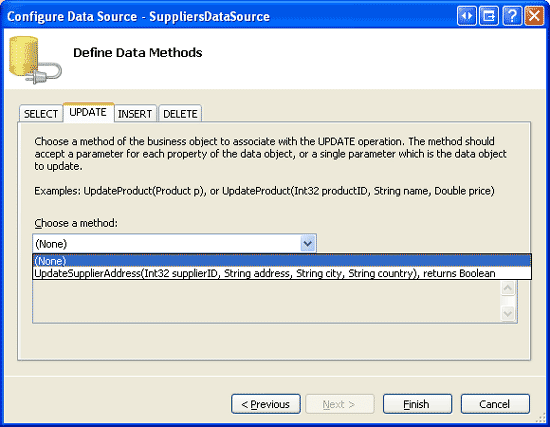
使用suppliersbll类的getsuppliers()方法配置objectdatasource(见图3)。象前面一章那样,我们将直接使用 bll而不是通过objectdatasource来更新supplier信息。在update标签里选择none(见图4)。

图 3: 使用getsuppliers() 方法配置objectdatasource

图 4: 设置update 标签为none
完成向导后,visual studio会自动生成datalist的itemtemplate来在label里显示每个数据字段。我们需要修改这个template让它提供编辑界面。itemtemplate可以在设计器里通过datalist的智能标签上的edit templates或直接写声明语法来自定义。
创建一个编辑界面,将supplier的name表现为文本,address,city和country表现为textbox。完成这些后,你的声明代码应该和下面差不多:
<asp:datalist id="suppliers" runat="server" datakeyfield="supplierid"
datasourceid="suppliersdatasource">
<itemtemplate>
<h4><asp:label id="companynamelabel" runat="server"
text='<%# eval("companyname") %>' /></h4>
<table border="0">
<tr>
<td class="supplierpropertylabel">address:</td>
<td class="supplierpropertyvalue">
<asp:textbox id="address" runat="server"
text='<%# eval("address") %>' />
</td>
</tr>
<tr>
<td class="supplierpropertylabel">city:</td>
<td class="supplierpropertyvalue">
<asp:textbox id="city" runat="server"
text='<%# eval("city") %>' />
</td>
</tr>
<tr>
<td class="supplierpropertylabel">country:</td>
<td class="supplierpropertyvalue">
<asp:textbox id="country" runat="server"
text='<%# eval("country") %>' />
</td>
</tr>
</table>
<br />
</itemtemplate>
</asp:datalist>
<asp:objectdatasource id="suppliersdatasource" runat="server"
oldvaluesparameterformatstring="original_{0}"
selectmethod="getsuppliers" typename="suppliersbll">
</asp:objectdatasource>
注意:和前面一章一样,需要为datalist开启view state。
在itemtemplate里我使用了两个新的css类,supplierpropertylabel和supplierpropertyvalue。它们的风格设置和productspropertylabel和productpropertyvalue css类一样,并已经加入到styles.css中。
.productpropertylabel, .supplierpropertylabel
{
font-weight: bold;
text-align: right;
}
.productpropertyvalue, .supplierpropertyvalue
{
padding-right: 35px;
}
完成这些后浏览页面。如图5所示,每个datalist的item用文本显示supplier name,用textbox显示address,city和country。

图 5: datalist里的每个supplier都可编辑
第二步: 增加“update all” button
图5里显示的信息暂时还没提供update按钮。完全可编辑的datalist应该只包含一个"update all"按钮,而不是象前面那样,每个item包含一个button。当点击"update all"时,datalist里的所有记录将被更新。本章我们将添加两个"update all"button- 一个在页的上面,一个在下面(两个都提供相同的功能)。
先在datalist上面添加一个id为updateall1的button。然后在datalist下面添加id为updataall2的button。两个button的text都设为"update all"。最后为两个button的click事件都创建一个event handler。我们创建一个方法,“updateallsupplieraddress”,然后在事件处理中调用它。(而不是在两个事件处理里复制相同的代码)
protected void updateall1_click(object sender, eventargs e)
{
updateallsupplieraddresses();
}
protected void updateall2_click(object sender, eventargs e)
{
updateallsupplieraddresses();
}
private void updateallsupplieraddresses()
{
// todo: write code to update _all_ of the supplier addresses in the datalist
}
图6是添加完"update all"button后的页面。

图 6: 页面添加了两个“update all” button
第三步: 更新所有的suppliers的 address 信息
完成了将所有的item显示为可编辑的界面和添加了“update all”button后,剩下的事就是写代码执行批量更新。我们需要便利datalist的item,调用suppliersbll类的updatesupplieraddress方法。
可以通过datalist的items property 来访问datalistitem集合。通过datalistitem的引用,我们可以从datakeys集合里获取相关的suppliserid,并引用itemtemplate里的textbox,见下面的代码:
private void updateallsupplieraddresses()
{
// create an instance of the suppliersbll class
suppliersbll suppliersapi = new suppliersbll();
// iterate through the datalist's items
foreach (datalistitem item in suppliers.items)
{
// get the supplierid from the datakeys collection
int supplierid = convert.toint32(suppliers.datakeys[item.itemindex]);
// read in the user-entered values
textbox address = (textbox)item.findcontrol("address");
textbox city = (textbox)item.findcontrol("city");
textbox country = (textbox)item.findcontrol("country");
string addressvalue = null, cityvalue = null, countryvalue = null;
if (address.text.trim().length > 0)
addressvalue = address.text.trim();
if (city.text.trim().length > 0)
cityvalue = city.text.trim();
if (country.text.trim().length > 0)
countryvalue = country.text.trim();
// call the suppliersbll class's updatesupplieraddress method
suppliersapi.updatesupplieraddress
(supplierid, addressvalue, cityvalue, countryvalue);
}
}
当用户点击一个"update all"button时,每个supplier datalist里的datalistitem都执行updateallsupplieraddress方法,并调用suppliersbll类的updatesupplieraddress方法,将相关的值传过去。如果address,city或country里不输入值,updatesupplieraddress会接收一个空值(不是空字符串),而相关的字段的结果会是一个database null。
注意:你可以添加一个显示的状态label,当批量更新完成后通过它来提供一些确认信息。只更新 addresses被修改过的记录
本章使用的批量更新法则为每个datalist里的supplier调用updatesupplieraddress方法,无论address信息是否被修改过。虽然这种盲目的更新一般情况下不会有什么性能问题,但是如果你有做数据库表的审计,那样将会导致很多多余的记录。每次用户点击"update all"button后,不管用户是否有修改,系统里都会为每个supplier产生一个一条新的审计记录。
ado.net的datetable和dataadapter类被设计用来支持批量更新那些仅仅被修改,删除或新增的记录。datatable的每个row都有rowstate property 来指明这个row是否是新增到datatable或从它里面删除,修改,或没有改变。当datatable刚产生时,所有的row都被标记为未修改的,修改了row的任何列后row会被标记为已修改的。
在suppliersbll类里我们首先将supplier的记录读进suppliersdatatable里然后设置address,city和country列的值来更新指定的supplier的信息,见以下代码:
public bool updatesupplieraddress
(int supplierid, string address, string city, string country)
{
northwind.suppliersdatatable suppliers =
adapter.getsupplierbysupplierid(supplierid);
if (suppliers.count == 0)
// no matching record found, return false
return false;
else
{
northwind.suppliersrow supplier = suppliers[0];
if (address == null)
supplier.setaddressnull();
else
supplier.address = address;
if (city == null)
supplier.setcitynull();
else
supplier.city = city;
if (country == null)
supplier.setcountrynull();
else
supplier.country = country;
// update the supplier address-related information
int rowsaffected = adapter.update(supplier);
// return true if precisely one row was updated,
// otherwise false
return rowsaffected == 1;
}
}
无论值是否有被修改,这段代码都将传入的address,city和country的值赋给suppliersdatatable的suppliersrow。这个修改将使suppliersrow的rowstate属性被标记为已修改的。当dal的update方法被调用时,它发现supplierrow已经被修改了,因此向数据库发送update命令。
然而想象一下,我们为这个方法添加的代码仅仅在和已经存在的值不一样时才将传入的address,city和country的值赋给suppliersrow。在address,city和country没有修改的情况下,supplierrow的rowstate仍然标记为未改变。这样的结果是当dal的update方法被调用时,suppliersrow没有被修改,因此不会调用数据库。使用以下的代码代替前面盲目的赋值:
// only assign the values to the supplierrow's column values if they differ if (address == null && !supplier.isaddressnull()) supplier.setaddressnull(); else if ((address != null && supplier.isaddressnull()) || (!supplier.isaddressnull() && string.compare(supplier.address, address) != 0)) supplier.address = address; if (city == null && !supplier.iscitynull()) supplier.setcitynull(); else if ((city != null && supplier.iscitynull()) || (!supplier.iscitynull() && string.compare(supplier.city, city) != 0)) supplier.city = city; if (country == null && !supplier.iscountrynull()) supplier.setcountrynull(); else if ((country != null && supplier.iscountrynull()) || (!supplier.iscountrynull() && string.compare(supplier.country, country) != 0)) supplier.country = country;
增加了这些代码后,dal的update方法仅仅在更改过address相关的值的那些记录里才向数据库发送update命令。
当然我们也可以追踪传入的字段和数据库数据是否有区别,如果没有,就不需要调用dal的update方法。这种方法在你使用直接的数据库命令时非常有效,因为直接的数据库命令不会检查suppliersrow来决定是否需要调用数据库。
注意:每次updatesupplieraddress方法被调用时,都会调用一次数据库来获取需要更新的记录的信息。如果数据被修改,又要调用一次数据库来更新数据。这个流程可以通过创建一个重载的updatesupplieraddress方法来优化,这个方法接受一个employeesdatatable ,它包含batchupdate.aspx页的所有的修改。然后它会调用一次数据库来获取suppliers表里的所有记录。在结果集里仅仅是被修改过的记录才能被更新。
总结
本章学习了如何创建一个完全可编辑的datalist。通过它用户可以快速的修改多个supplier的address信息。我们首先定义了编辑界面 — address,city和country都以textbox来表示 — 在datalist的itemtemplate里。然后我们在datalist的上下各添加了一个“update all”button。用户修改完后,点击其中一个后,每个datalistitem都会调用suppliersbll类的updatesupplieraddress方法。
祝编程愉快!
作者简介
本系列教程作者 scott mitchell,著有六本asp/asp.net方面的书,是4guysfromrolla.com的创始人,自1998年以来一直应用 微软web技术。大家可以点击查看全部教程《[翻译]scott mitchell 的asp.net 2.0数据教程》,希望对大家的学习asp.net有所帮助。
您可能感兴趣的文章:
如您对本文有疑问或者有任何想说的,请点击进行留言回复,万千网友为您解惑!




网友评论