quill是一个很流行的富文本编辑器,github上star大约21k:
github:
官网:
<!-- include stylesheet -->
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<!-- create the editor container -->
<div id="editor">
<p>hello world!</p>
<p>some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
<!-- include the quill library -->
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<!-- initialize quill editor -->
<script>
var quill = new quill('#editor', {
theme: 'snow'
});
</script>
下载:
npm install quill@1.3.6
vue中使用:
<template>
<div>
<div id="editor">
<p>hello world!</p>
<p>some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
</div>
</template>
<script>
import quill from 'quill'
export default {
name: "quilleditor",
mounted () {
this.initquill()
},
beforedestroy () {
this.quill = null
delete this.quill
},
methods: {
initquill () {
const quill = new quill('#editor', {
theme: 'snow'
})
this.quill = quill
},
}
}
</script>
效果

创建quill实例需要两个参数,container与options
container可以是css选择器,也可以是dom对象:
const editor = new quill('#editor')
或者
const container = document.getelementbyid('editor');
const editor = new quill(container);
包括theme、formats、modules等
const options = {
debug: 'info',
modules: {
toolbar: '#toolbar'
},
placeholder: 'compose an epic...',
readonly: true,
theme: 'snow'
};
const editor = new quill('#editor', options);
富文本编辑器的主要作用是编辑文本、保存、显示等。
获取编辑完成的内容:
const html = document.queryselector('#editor').children[0].innerhtml
console.log(html)
内容:
<p>hello world!</p><p>some initial <strong>bold</strong> text</p><p><br></p>
获取内容后置于编辑器中显示:
const html = document.queryselector('#editor').children[0].innerhtml
this.quill.pastehtml('<h3>add some title</h3>' + html)
显示:

编辑器上方一栏可以设置文本格式部分,即为modules中的toolbar,可以使用默认值,也可以定制。
使用数组:
const toolbaroptions = ['bold', 'italic', 'underline', 'strike'];
const quill = new quill('#editor', {
modules: {
toolbar: toolbaroptions
}
});
效果:

也可以分组:
const toolbaroptions = [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }], // custom button values
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'script': 'sub'}, { 'script': 'super' }], // superscript/subscript
[{ 'indent': '-1'}, { 'indent': '+1' }], // outdent/indent
[{ 'direction': 'rtl' }], // text direction
[{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
[{ 'font': [] }],
[{ 'align': [] }],
['clean'] // remove formatting button
];
const quill = new quill('#editor', {
modules: {
toolbar: toolbaroptions
},
theme: 'snow'
});
效果

同一组会置于同一<span>中。
也可以使用css选择器,最全的:
<div id="toolbar">
<span class="ql-formats">
<select class="ql-font"></select>
<select class="ql-size"></select>
</span>
<span class="ql-formats">
<button class="ql-bold"></button>
<button class="ql-italic"></button>
<button class="ql-underline"></button>
<button class="ql-strike"></button>
</span>
<span class="ql-formats">
<select class="ql-color"></select>
<select class="ql-background"></select>
</span>
<span class="ql-formats">
<button class="ql-script" value="sub"></button>
<button class="ql-script" value="super"></button>
</span>
<span class="ql-formats">
<button class="ql-header" value="1"></button>
<button class="ql-header" value="2"></button>
<button class="ql-blockquote"></button>
<button class="ql-code-block"></button>
</span>
<span class="ql-formats">
<button class="ql-list" value="ordered"></button>
<button class="ql-list" value="bullet"></button>
<button class="ql-indent" value="-1"></button>
<button class="ql-indent" value="+1"></button>
</span>
<span class="ql-formats">
<button class="ql-direction" value="rtl"></button>
<select class="ql-align"></select>
</span>
<span class="ql-formats">
<button class="ql-link"></button>
<button class="ql-image"></button>
<button class="ql-video"></button>
<button class="ql-formula"></button>
</span>
<span class="ql-formats">
<button class="ql-clean"></button>
</span>
</div>
<script>
const quill = new quill('#editor', {
modules: {
toolbar: '#toolbar'
}
});
</script>
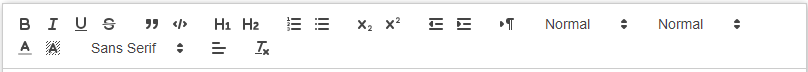
效果:

toolbar里的control与quill的format是对应的,可以用来添加或者移除format:
我们可以添加定制的handler来改变默认行为:
const toolbaroptions = {
handlers: {
// handlers object will be merged with default handlers object
'link': function(value) {
if (value) {
var href = prompt('enter the url');
this.quill.format('link', href);
} else {
this.quill.format('link', false);
}
}
}
}
const quill = new quill('#editor', {
modules: {
toolbar: toolbaroptions
}
});
// handlers can also be added post initialization
const toolbar = quill.getmodule('toolbar');
toolbar.addhandler('image', showimageui);
可以定制handler来进行图片视频上传。
如对本文有疑问, 点击进行留言回复!!

荐 vue+Element-ui的el-dialog弹出层的应用

javascript设计模式六:发布-订阅模式(观察者模式)

荐 JavaScript基础03【算数运算符、一元运算符、自增and自减】


网友评论