用Flash AS代码制作鼠标点击图片缓冲放缩动画效果
飞天魔像bug,快速治感冒,虔诚者
本文中我们用用flash as代码制作鼠标点击图片缓冲放缩动画效果实例:按下鼠标拖动图片,图片会缓冲放大并移到最前面,松开鼠标停止拖动图片缓冲缩小。教程很不错,难度也不是很大,一起来学习吧!
效果如下。
用鼠标点击图片并拖动,您将看到图片缓冲放缩效果
flash中制作步骤:
先在flash中导入几张图片,分别转为影片元件,拖到主场景,实例名分别为pic0_mc、pic1_mc、pic2_mc……
在帧上写如下代码:
for (var d:number = 0; d<=2; d++) {
this["pic"+d+"_mc"].onpress = function() {
mx.behaviors.depthcontrol.bringtofront(this);//移到最前
startdrag(this);
this.onenterframe = function() {
this._xscale += (200-this._xscale)/4;//缓冲放大
this._yscale += (200-this._yscale)/4;
if (this._xscale>=200) {
delete this.onenterframe;
}
};
};
this["pic"+d+"_mc"].onrelease = function() {
stopdrag();
this.onenterframe = function() {
this._xscale -= (this._xscale-100)/4;//缓冲缩小
this._yscale -= (this._yscale-100)/4;
if (this._xscale<=100) {
delete this.onenterframe;
}
};
};
}
以上就是用flash as代码制作鼠标点击图片缓冲放缩动画效果过程,希望对大家有所帮助!
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!!
点击进行留言回复
相关文章:
-
-
-
-
-
-

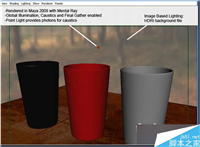
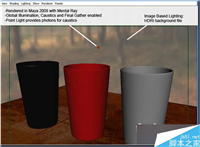
MAYA制作玻璃的三种材质教程
这篇教程是向脚本之家的朋友介绍MAYA制作玻璃的三种材质方法,教程制作出来的材质非常漂亮,难度也不是很大,推荐到脚本之家,喜欢的朋友可以参考一下... 15-1...
[阅读全文]
-
-
-
-
-








网友评论