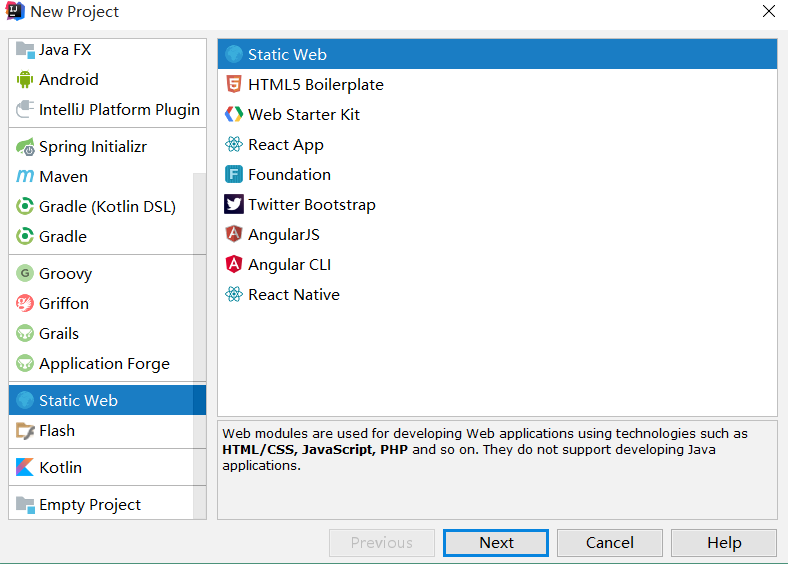
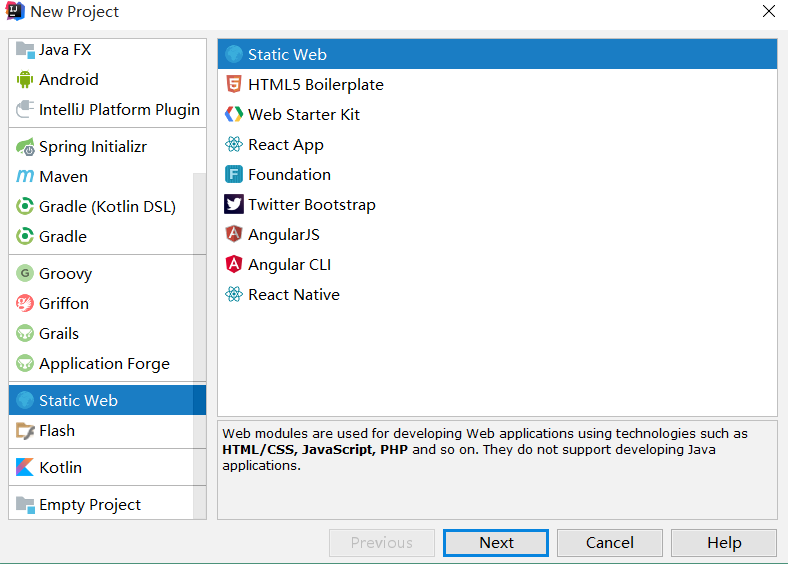
1、 在idea新建一个static web项目

2、 在新建的项目下打开cmd
3、 输入安装脚手架命令:npm install -g vue-cli

4、 查看安装的版本:vue -v (2.x的为老版本)

5、 vue-cli创建webpack项目:vue init webpack

6、之后如下图操作

7、项目创建成功

8、项目结构

您可能感兴趣的文章:
如您对本文有疑问或者有任何想说的,请点击进行留言回复,万千网友为您解惑!
1、 在idea新建一个static web项目

2、 在新建的项目下打开cmd
3、 输入安装脚手架命令:npm install -g vue-cli

4、 查看安装的版本:vue -v (2.x的为老版本)

5、 vue-cli创建webpack项目:vue init webpack

6、之后如下图操作

7、项目创建成功

8、项目结构

如您对本文有疑问或者有任何想说的,请点击进行留言回复,万千网友为您解惑!


css选中父元素下的第一个子元素(:first-child)



网友评论