最近做一个刮刮卡,需要将文字在canvas中水平、垂直居中

wxml
<canvas type='2d' id="mycanvas" width="300" height="150" style="background:yellow;" \>
使用canvas2d构建画布

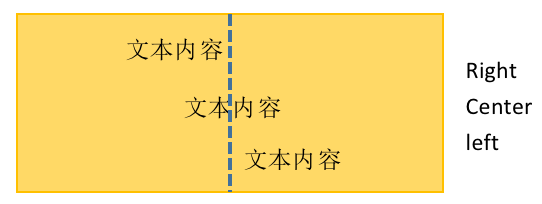
蓝色线为水平中线
红色线为垂直中线
文本设置方法
filltext 方法为canvas设置文本方法,使用如下所示
ctx.filltext('文本内容', x, y)
x为横轴坐标
y为纵轴坐标
上例将文本内容设置在canvas画布的坐标位置上,跳脱web的开发思维,我们可以认为x点相对于文本有左,中,右三种布局,y点相对于文本有上、中、下的布局,这样就很好理解文本在canvas上是如何绘制了
水平居中
找到x轴的中点位置,如上图,在150px这个点上
注意x点相对于文本的位置
ctx.fillstyle = '#aaa'
ctx.font = 'bold 30px "gill sans extrabold"'
ctx.textalign = 'center'
ctx.filltext('文本内容', 150, 0)

图示只作说明
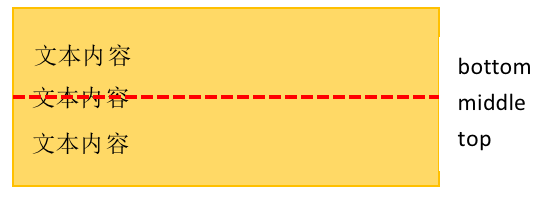
垂直居中
找到x轴的中点位置,如上图,在75px这个点上
注意y点相对于文本的位置
ctx.fillstyle = '#aaa'
ctx.font = 'bold 30px "gill sans extrabold"'
ctx.textbaseline = 'middle'
ctx.filltext('文本内容', 0, 75)

图示只作说明
完美居中
ctx.fillstyle = '#aaa' ctx.font = 'bold 30px "gill sans extrabold"' ctx.textalign = 'center' ctx.textbaseline = 'middle' ctx.filltext(opts.maskertitle, left, top)
总结
以上所述是小编给大家介绍的小程序中canvas实现水平、垂直居中效果,希望对大家有所帮助!
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复



Html+Css+Jquery实现左侧滑动拉伸导航菜单栏的示例代码

Html5 Canvas实现图片标记、缩放、移动和保存历史状态功能 (附转换公式)



html5 移动端视频video的android兼容(去除播放控件、全屏)

网友评论