现在go1.14都已经发布好些日子了,之前发的go环境搭建教程早已过时,只是因为时间问题一直没来得及更新
这次怀着愧疚的心情,在凌晨四点时,将这教程进行一个更新
注意:本教程最大的好处是不需要梯子。 直接在墙内可进行一切操作,文章写给纯小白的,部分linux常识解释的过多,熟悉的人请略过
go的安装
安装基本还是之前的老样子,不过现在的安装早已省事不少,不再需要配置环境变量。直接去官网,下载了安装包后直接安装即可
在go中文网进行go最新版安装包的下载(或者复制网址浏览器打开https://studygolang.com/dl)
不管是windows还是macos都是非常简单快捷,将安装包下载好后直接一步到位next即可
linux下的安装,就是将下载的linux安装包中的go文件夹,解压到/usr/local路径即可
在控制台输入go version,如果显示了版本号,即代表安装成功
go环境变量的配置
安装成功后,环境变量的配置也没有以前那么麻烦
仅需要几步操作即可
1、设置gopath路径(gopath路径是我们的工作区)
go env -w gopath=我们自己的工作区路径
例如我的就设为 /users/naonao/go
2、什么都别管,先打开gomod,再配置代理
在这里感谢「七牛云」为我们中国区的golang开发者提供的代理服务
$ go env -w go111module=on $ go env -w goproxy=https://goproxy.cn,direct
做到这2点后,我们现在就可以打开我们的vscode(再次感谢七牛云,从此以后我们再也不用到github以及golang.org上clone到本地进行install了)
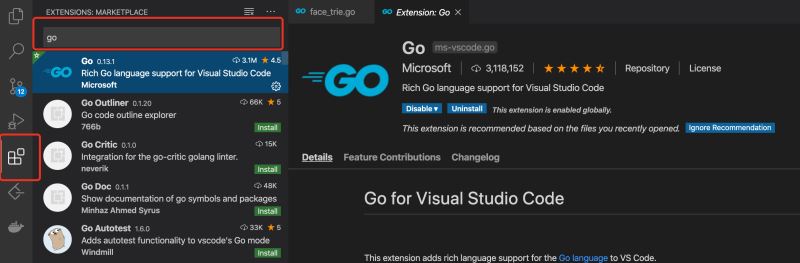
3、在vscode中安装go插件
进入extensions后直接搜索go,即可安装

4、在我们的$gopath/src目录下,创建一个hello/hello.go文件,并且用vscode打开
($gopath是指我们刚刚配置的环境变量。比如上面配置的环境变量位置为/users/naonao/go,即$gopath就是指/users/naonao/go这个路径。那么$gopath/src就是指/users/naonao/go/src目录)
在安装了go插件后的vscode,现在打开go文件后,会自动安装我们自己的必要的环境依赖
5、go modules的使用
这玩意非常简单,我们只需要明白它为什么存在,以及如何用即可
go mod的存在,是官方强推,为了替代gopath而诞生的一个go语言依赖库管理器。之前所有的包都丢在gopath中,烦skr人
这货最大的好处就是,我们依赖的包可以指定版本。
其次所有程序依赖的包,只会存在同一份。不会像npm那样,同一个包还能有n多个存在。这样我们的电脑就很省空间了
使用起来也非常简单,常用命令就一个go mod tidy,通俗来说就是将当前的库源码文件所依赖的包,全部安装并记录下来,多的包就删掉,少了的就自动补上
我们来实践操作下
进入我们的hello文件夹,并且执行go mod init即可
$ cd $gopath/src/hello $ go mod init
可以看到多出了一个go.mod文件和go.sum文件
go.mod文件是记录我们依赖库以及版本号

更多的go mod相关内容,可以自己查找别的blog了,我这就不过多介绍了
此时我们这个hello项目,就采用了go mod进行库依赖管理,以后编写完代码后执行go mod tidy即可,这个命令会自动下载依赖的库,也会删除多余的库
更多的使用方式可以执行go help mod进行查看
vscode的lunch.json配置以及setting.json配置
具体怎么进入设置的json文件,老文已经图文并茂的描绘的很详细了,我这就不再做过多介绍了
先是你们关心的debug配置内容
{
"version": "0.2.0",
"configurations": [{
"name": "launchgo",
"type": "go",
"request": "launch",
"mode": "auto",
"program": "${filedirname}",
"env": {
"gopath": "填自己的gopath路径",
"goroot": "填自己的goroot路径"
},
"args": [],
//"showlog": true
}
]
}
以下是setting.json的最新配置,因为我这个配置同时存在了一些别的组件,比如golangci-lint这种go语言风格包以及别的组件,所以复制到你们的vscode中时,有些配置会出现红色异常
将出现红色异常的地方直接删除或者注释即可。之所以保留给你们,是觉得你们可能有些人也会安装相关插件使用
{
"editor.wordwrap": "on",
// 如果uselanguageserver设为true,那么在编写代码时引入本地没有的package时,会自动下载安装
// 就是有时候会非常卡,保存go的编码文件时偶尔会卡死。这点你们自己取舍吧
"go.uselanguageserver": false,
"editor.minimap.rendercharacters": false,
"editor.minimap.enabled": false,
"terminal.external.osxexec": "iterm.app",
"go.docstool": "gogetdoc",
"go.testflags": ["-v","-count=1"],
"go.buildtags": "",
"go.buildflags": [],
"go.lintflags": [],
"go.vetflags": [],
"go.coveronsave": false,
"go.usecodesnippetsonfunctionsuggest": false,
"go.formattool": "goreturns",
"go.gocodeautobuild": false,
"go.goroot": "填写goroot路径",
"go.gopath": "填写gopath路径",
"go.autocompleteunimportedpackages": true,
"go.formatonsave": true,
"window.zoomlevel": 0,
"debug.console.fontsize": 16,
"debug.console.lineheight": 30,
}
总结
到此这篇关于vscode搭建go语言开发环境的配置教程的文章就介绍到这了,更多相关vscode搭建go开发环境内容请搜索移动技术网以前的文章或继续浏览下面的相关文章希望大家以后多多支持移动技术网!
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复




VSCode1.4 搭建Golang的开发调试环境(遇到很多问题)





网友评论