西游记三借芭蕉扇,市长开会躲厕所,大众召回车型
1、标题类

标题是每篇文章最常用的格式,在Markdown中,如果使一段文字定义为标题,则只要在这段文字前加“#”号即可。如上图所示。
总共有6级标题,建议在#号后添加一个空格符。
2、列表类

在文字前加“-”或“*”,即可变为无序列表;
在文字前加“1. ”、“2. ”...等数字符号,即可变为有序列表(数字符号后与文字间留一个空格)。
3、引用
如果需要引用别处的文字,并体现出引用格式,只需在文本前加入“>”符号即可

4、图片与链接
插入链接与插入图片的语法基本类似,区别仅在于一个“!”符号
插入图片的地址需要图床,这里推荐CloudApp的服务,生成URL地址即可。

5、粗体与斜体
两个“*”包含一段文本,该文本就显示为粗体;
一个“*”包含一段文本,该文本就显示为斜体。
6、代码框
用两个“`”包含中间代码,即可将代码放到一个代码框中。

7、分割线
另起一行,输入“***”即可。
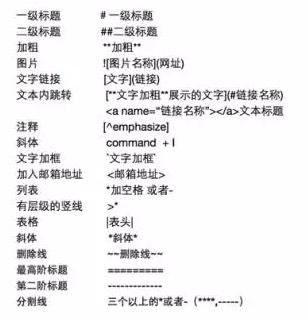
速记对照图:

注意事项:
所有符号均为英文环境下输入;
参考文章,《认识与入门Markdown》;
摘自:https://www.jianshu.com/p/1639f686b738
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复



css3 flex布局 justify-content:space-between 最后一行左对齐




网友评论