壶关,北京周边旅游,女人军婚如山
安装“System.Web.Optimization”:在中“NuGet”中搜索

安装。
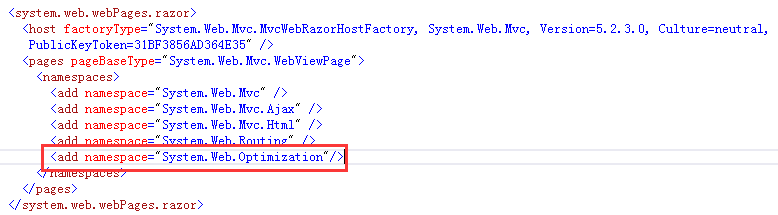
配置“Views”目录下的“web.config”文件增加“System.Web.Optimization”配置

在“App_Start”文件夹新建类“BundleConfig”,当然也可以叫其他的名字。

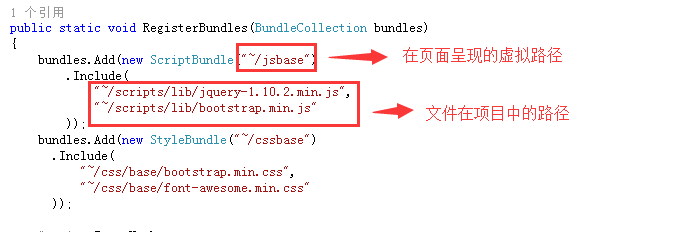
添加静态方法“RegisterBundles”

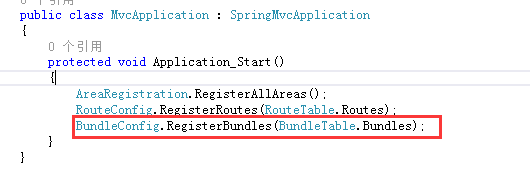
完成后需要在“Global.asax”中写入代码,执行“BundleConfig”类的“RegisterBundles”方法

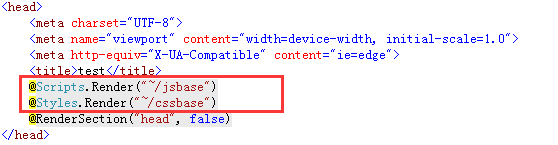
在页面中使用@Scripts.Render("~/jsbase")来加载打包压缩后的内容。

需要注意的是,一般在调试的时候是看不到效果的,为了方便调试压缩在这时是没有启用的。要在调试的时候看到效果,将<compilation debug="true" targetFramework="4.0" />中的true更改为false即可。
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复

Blazor server side 自家的一些开源的, 实用型项目的进度之 CEF客户端

.NET IoC模式依赖反转(DIP)、控制反转(Ioc)、依赖注入(DI)



vue+.netcore可支持业务代码扩展的开发框架 VOL.Vue 2.0版本发布


网友评论