关于页面的跳转,微信小程序提供了3种方法:
方法一:
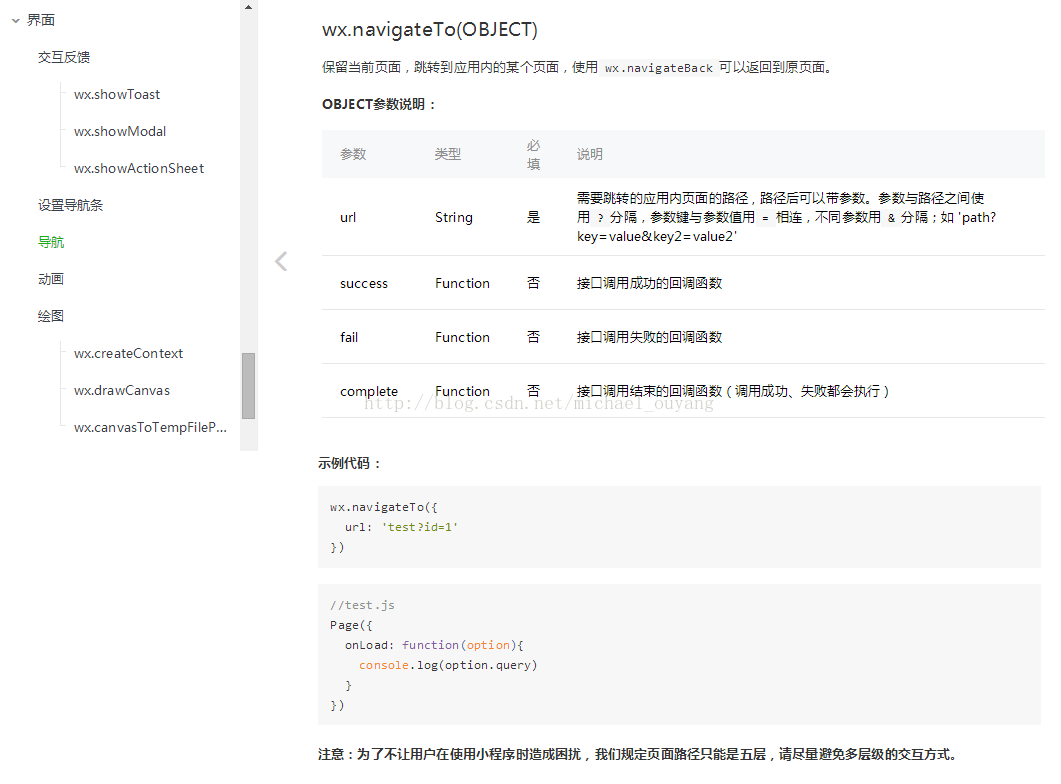
使用api wx.navigateto()函数

示例:
首先先新建一个test页面
如何新建页面?
请到先阅读下面教程
index.wxml:
在index.wxml新建一个button组件,并使用bindtap事件绑定一个函数

index.js:
在index.js中的page函数内部,添加changetotest 函数,函数里面使用wx.navigateto,写上需要跳转的页面,里面传入的是一个对象,对象内使用url属性,对应的就是需要跳转的页面的路径(注意:这是接收的是一个相对路径,并且页面不需要使用.wxml后缀)

运行:

方法二:
使用api wx.redirectto()函数

示例:
首先先新建一个test页面
如何新建页面?
请到先阅读下面教程
index.wxml:
在index.wxml新建一个button组件,并使用bindtap事件绑定一个函数

index.js:

运行:

备注:
wx.navigateto()和wx.redirectto()的区别:
wx.navigateto()是保留当前页面,跳转到某个页面,跳转页面后可以返回上一页。
wx.redirectto()是关闭当前页面,跳转到某个页面,跳转页面后不能返回上一页。
方法三:
使用组件 <navigator>
示例:
首先先新建一个test页面
如何新建页面?
请到先阅读下面教程
index.wxml:
在index.wxml页面添加一个<navigator>元素,在元素里面使用属性url就可以

运行:

跳转的数据传递
以wx.navigateto为例:
上面讲述,wx.navigateto传入的url是跳转的页面(使用相对路径)
wx.navigateto({
url:"pages/home/home"
});
那么参数传递至下一页面,则只需要在路径后面,添加?问号,?后面接的是参数,以key-value的方式。
这里传了个value为2的参数
wx.navigateto({
url:"pages/home/home?type=2"
});
然后在home.js中的onload()函数中得到值:option.type就可以得到了,如下:
onload: function (option) {
this.setdata({
type:option.type,
});
console.log(option.type);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持移动技术网。
如对本文有疑问, 点击进行留言回复!!

通过 JQuery 的 each方法 获取Div下所有的P标签的内容并使用 push方法保存为数组
前端进阶必读:《JavaScript核心技术开发解密》核心提炼二

Vue $listener 和 .native 修饰符 示例详解

网友评论