确山二手房网,星河战队3片尾曲,养花网
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~
app在渲染视图时,需要在坐标系中指定绘制区域。 这个概念看似乎简单,事实并非如此。
when an app draws something in ios, it has to locate the drawn content in a two-dimensional space defined by a coordinate system. this notion might seem straightforward at first glance, but it isn’t.
我们先从一段最简单的代码入手,在drawrect中显示一个普通的uilabel; 为了方便判断,我把整个view的背景设置成黑色:
- (void)drawrect:(cgrect)rect {
[super drawrect:rect];
cgcontextref context = uigraphicsgetcurrentcontext();
nslog(@"cgcontext default ctm matrix %@", nsstringfromcgaffinetransform(cgcontextgetctm(context)));
uilabel *testlabel = [[uilabel alloc] initwithframe:cgrectmake(0, 0, 100, 28)];
testlabel.text = @"测试文本";
testlabel.font = [uifont systemfontofsize:14];
testlabel.textcolor = [uicolor whitecolor];
[testlabel.layer renderincontext:context];
}
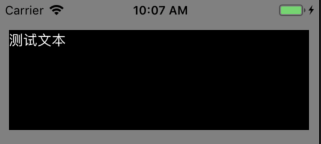
这段代码首先创建一个uilabel,然后设置文本,显示到屏幕上,没有修改坐标。 所以按照uilabel.layer默认的坐标(0, 0),在左上角进行了绘制。
 uilabel绘制
uilabel绘制
接着,我们尝试使用coretext来渲染一段文本。
- (void)drawrect:(cgrect)rect {
[super drawrect:rect];
cgcontextref context = uigraphicsgetcurrentcontext();
nslog(@"cgcontext default matrix %@", nsstringfromcgaffinetransform(cgcontextgetctm(context)));
nsattributedstring *attrstr = [[nsattributedstring alloc] initwithstring:@"测试文本" attributes:@{
nsforegroundcolorattributename:[uicolor whitecolor],
nsfontattributename:[uifont systemfontofsize:14],
}];
ctframesetterref framesetter = ctframesettercreatewithattributedstring((__bridge cfattributedstringref) attrstr); // 根据富文本创建排版类ctframesetterref
uibezierpath * bezierpath = [uibezierpath bezierpathwithrect:cgrectmake(0, 0, 100, 20)];
ctframeref frameref = ctframesettercreateframe(framesetter, cfrangemake(0, 0), bezierpath.cgpath, null); // 创建排版数据
ctframedraw(frameref, context);
}
首先用nsstring创建一个富文本,然后根据富文本创建ctframesetterref,结合cgrect生成的uibezierpath,我们得到ctframeref,最终渲染到屏幕上。 但是结果与上文不一致:文字是上下颠倒。
 coretext的文本绘制
coretext的文本绘制
从这个不同的现象开始,我们来理解ios的坐标系。
在ios中绘制图形必须在一个二维的坐标系中进行,但在ios系统中存在多个坐标系,常需要处理一些坐标系的转换。 先介绍一个图形上下文(graphics context)的概念,比如说我们常用的cgcontext就是quartz 2d的上下文。图形上下文包含绘制所需的信息,比如颜色、线宽、字体等。用我们在windows常用的画图来参考,当我们使用画笔
如对本文有疑问,请在下面进行留言讨论,广大热心网友会与你互动!! 点击进行留言回复
iOS 使用UITextField自定义搜索框 实现用户输入完之后“实时搜索”功能

网友评论