和大小
2] 用unigui专有控件tunitreemenu,类似标准控件的treeview,还可以为每个菜单增加图标



其中左边的图标:font awesome
[info]和[search],[home],[download],[trash],[refresh],[reply],[star],[user]有用,不是所有的都会显示出来。不推荐使用font awesome
推荐使用 pictos,图标更全更多([locate]显示不出来)


2.1.1添加一个unimenuitems1
2.1.2将unitreemenu1的sourcemenu设为unimenuitems1
然后像普通的mainmenu操作unimenuitems1,添加事件,选择图标



存在的问题
目前发现菜单太多时右侧不能自动出现滚动条,即太多的子菜单将超出屏幕范围,鼠标滚轮不能翻动菜单项,不太方便。如何解决呢?在unitreemenu的clientevents属性里的unievents里,左侧顶部选择ext.list.tree,然后在treemenu.aftercreate里面添加代码如下,即可解决,效果还不错。
function treemenu.aftercreate(sender)
{
sender.el.setstyle('overflow-y', 'auto');
}



加入
.x-treelist-nav .x-treelist-item-text {
line-height: 30px;
}
.x-treelist-nav .x-treelist-item-icon:before, .x-treelist-nav .x-treelist-item-tool:before, .x-treelist-nav .x-treelist-item-expander {
line-height: 30px;
}
2.4类似地,同2.3改变字体和大小,在customcss里加入
.x-treelist-nav .x-treelist-item-text {
font-family:"楷体";
font-size: 24px;
}

如对本文有疑问, 点击进行留言回复!!

uniGUI之自定义JS事件动作ClientEvents(30)



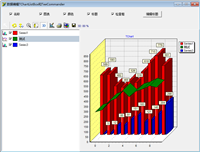
TChart-数据编辑(TChartListBox,TeeCommander)





网友评论